Front Page dasturning asosiy oynalari, menyusi, komponentlari.
































Mavzu : Front Page dasturning asosiy oynalari, menyusi, komponentlari . REJA: 1.Kirish. 2. Asosiy qism. 2.1. FrontPage amaliy dastur asosiyoynasi 2.2. FrontPage dasturining standart uskunakar paneli 2.3. St andar t uskunalar panelining vazifalar i 3. Xulosa. 4. Foydalanilgan adabiyotlar .
1. Windows 10 uchun Microsoft FrontPage HTML filmlarini yaratmasdan veb-saytlar yaratish imkonini beradi. Rasmlarni bo'limlarga joylashtirgan holda loyihaning yon tomonida faqat kerakli matnni tugatish. Plaginlarni, effektlarni, yig'iladigan yordamchi dasturlardan, maxsus skriptlardan foydalanmasdan kengaytirish uchun mavjud. Qo'shimcha sayt bilan o'zaro ishlash uchun vositalar to'plami bo'lishi mumkin. Veb-sayt kalitlarini yaratishga imkon beruvchi bir nechta shablon mavjud yoki mazmuni tutunli. Professional dizayn priyomív stosuvannya imkoniyati, matn uslublari. Ê individual uslubni amalga oshirish uchun variantlar majmuasi. Windows 10 uchun Microsoft FrontPage dasturini ruscha elektron pochta orqali rasmiy saytdan ro'yxatdan o'tmasdan va SMSsiz yuklab olishingiz tavsiya etiladi. Dastur haqida ma'lumot Litsenziya: Bezqoshtovna Chakana sotuvchi: Microsoft Film: rus, ukrain, ingliz Qo'shimchalar: Kompyuter, noutbuk, noutbuk (Acer, ASUS, DELL, Lenovo, Samsung, Toshiba, HP, MSI) OT: Windows 10 Home, Professional, Enterprise, PRO, Enterprise, Education, Bosh sahifa nashri (yangilangan 1507, 1511, 1607, 1703, 170 FrontPage 2007 - SharePoint Designer 2007 Otzhe, men xotirani tushunib, ko'p koristuvachí v merezhí Internet namagayutsya FrontPage 2007 ruscha versiyasini yuklab oling . Voy, FrontPage endi SharePoint Designer deb ataladi. Tobto. Agar siz FrontPage 2007-ni yangilamoqchi bo'lsangiz, SharePoint Designer 2007-ni yangilashingiz kerak bo'ladi. Bundan tashqari, 2010-yil aprel oyidan boshlab SharePoint Designer 2007 mutlaqo aylangan. xarajatsiz! Dasturni Microsoft veb-saytidan sotib olish mumkin, agar bilishni istasangiz, uni SharePoint Designer 2007 yordami uchun depozit fayllardan olishingiz mumkin. Xo'sh, nima yangilik? SharePoint dasturi bilan ishlashda ayniqsa qiyin, FrontPage 2003 bilan ishlaganlar uchun ular aybdor emas, chunki. Dastur interfeysi biroz o'zgargan.
SharePoint Designer 2007 interfeysi O'z navbatida, SharePoint Designer 2007 ga o'ting, FrontPage-ni buff qilishni davom ettirish yaxshiroqmi? Pevneniy, scho vartuê. O'ng tomonda, FrontPage 2003 paydo bo'lgandan so'ng, Microsoft-dan kelgan o'rtoqlar uxlamadilar va SharePoint Designer 2007-da juda ko'p jingalaklarni qilishdi. Masalan, kaskadli uslublar jadvallarini (CSS) yaratish qobiliyati ancha yaxshilandi. Men ko'proq aytaman - hozir vizual rejimda CSS yaratish qobiliyati ! Tobto. Siz HTMLda noldan foydalanishingiz mumkin (harakatlanuvchi gipermatn belgisi) va saytingiz uchun uslublar jadvallarini yaratishingiz mumkin. Zavdyaki novovvedennyam kodi, SharePoint yaratish juda toza, pastki FrontPage kodiga aylandi. Avvalo, men FrontPage 2003 Koristuvach diskining bir qismini ko'rib chiqishni tavsiya qilaman.
Nasamkinets allaqachon paydo bo'lganini aytmoqchi Yangi versiya SharePoint Designer 2010 (siz uni FrontPage 2010 deb atashingiz mumkin Lekin u bilan hamma narsa unchalik oddiy emas, masalan SharePoint 2007, chunki dasturning yangi versiyasi ish bilan maksimal darajada bog'langan. ajoyib raqam bir xil loyihadagi odamlar. SharePoint Designer 2010 bilan ishlash uchun serverda xavfsizlik dasturi o'rnatilgan bo'lishi kerak. Siz mezbondan yoga o'rnatishni so'rashingiz mumkin yoki buning uchun to'lashingiz mumkin. Shunday qilib, hozircha, unchalik katta bo'lmagan koristuvachív pídyyde o'zi uchun SharePoint Designer 2007. Omborga Microsoft Office yaratish, tahrirlash va veb-sayt serverida nashr qilish imkonini beruvchi dastur nusxasini kiritish. Ulardan biri bo'lingan oddiy dastur oldingi sahifa . Yordam bilan siz professional veb-dizaynerning talabini qondirish uchun katlama tomonlarini yaratishingiz mumkin. Veb-tomonni yig'ishda keyingi qadam uni to'g'ri qilish edi aqlli ko'rinish , Chunki boshqa tomoni tez-tez ko'rinadi. Shu bilan birga, tomon ikkita super samarali quvvatga ega - privablivist va minimal xotira. Mozhna obmezhenoyu k і lk і styu malo є mnih zasob і v, napriklad kv і tami zam і st malyunk і v, stvoriti nebagatu, ale Duzhe privablivu stor і nku i, navpaki mumkin osnastiti її bezl і chchyu malyunk і v, kolor і v, format і v deb і nshih element і v rozm і tki, nab і r deb rozm і schennya yakih give stor і nku, kuydir Mauger rozglyadatisya yak zrazok bagato ї nesmaku. . Veb-sayt yaratish jarayoni ijodiydir, bu veb-dizayn deb ataladi. Ko'rinib turibdiki, ba'zi veb- dizaynerlar bir necha oy davomida eng katlanmaydigan tomonni yaratishga qarashadi, unga boy marta murojaat qilishadi, eng xilma-xil izlanishlarda ko'proq robotlarni yaratish mumkin. Kostyumni bir marta qayta tikish muhim bo'lganidek, bir necha marta tikish ham muhim, keyin veb-tomonni "qayta tikish" va uslubda bo'yash mumkin, tirqishlar qo'shiq aytguningizcha kerak bo'ladi, tanangizni qayta tikib, uni mukammallik cho'qqisiga olib chiqing. Vtym, emas, balki butun dorimuyutsya bunday fikrlar, oqilona qayd Web-yon - tse ínformatsija kengaytirish uchun va tsogo zovsím uchun vitvir mystekstva, tim ko'proq, tse vimagaê boy soat obov'yazykovo qayta ishlash її vvíh emas. Zvídsi viplivaê amaliy vysnovok - smut, titulli, reklama tomoni imtiyozli bo'lishning yonida va "quruq" ma'lumotlarning kengayishi uchun tan olingan tomonlar, masalan, ko'rsatmalar
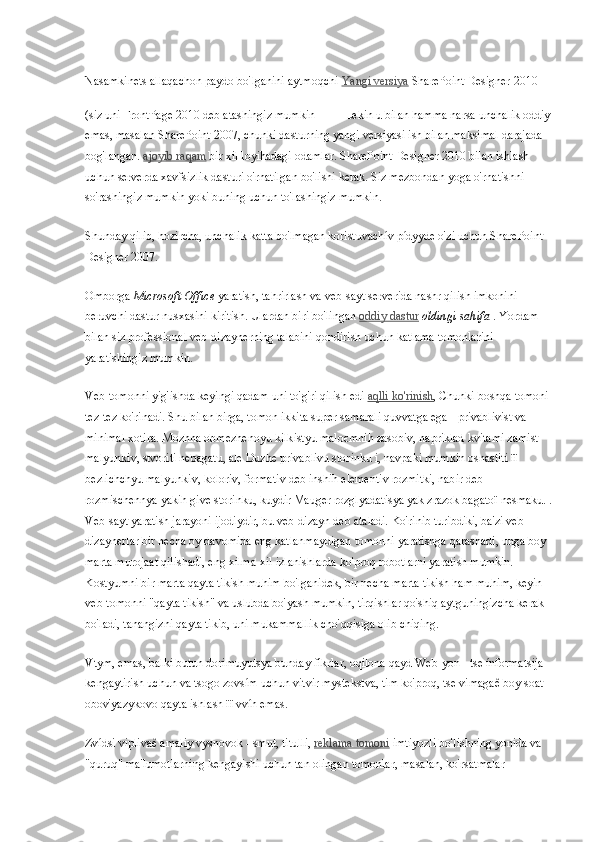
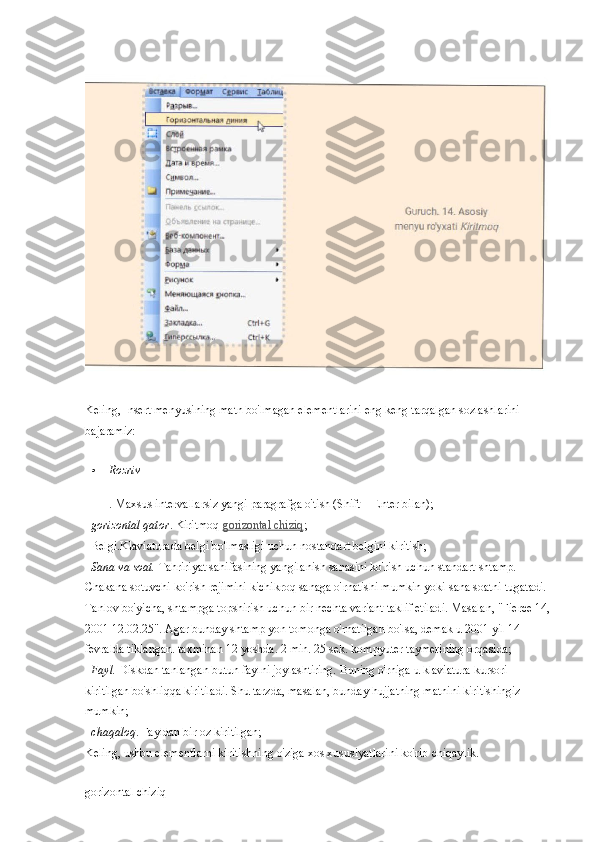
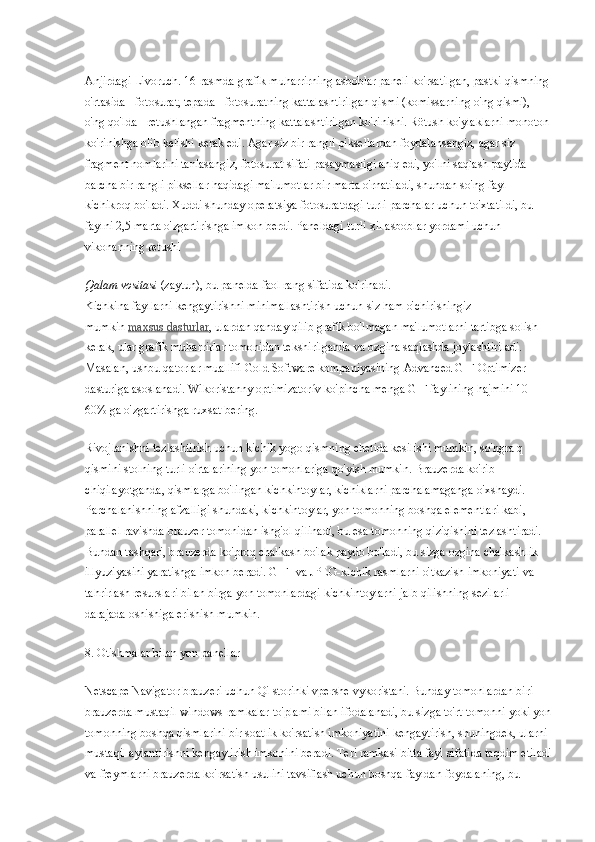
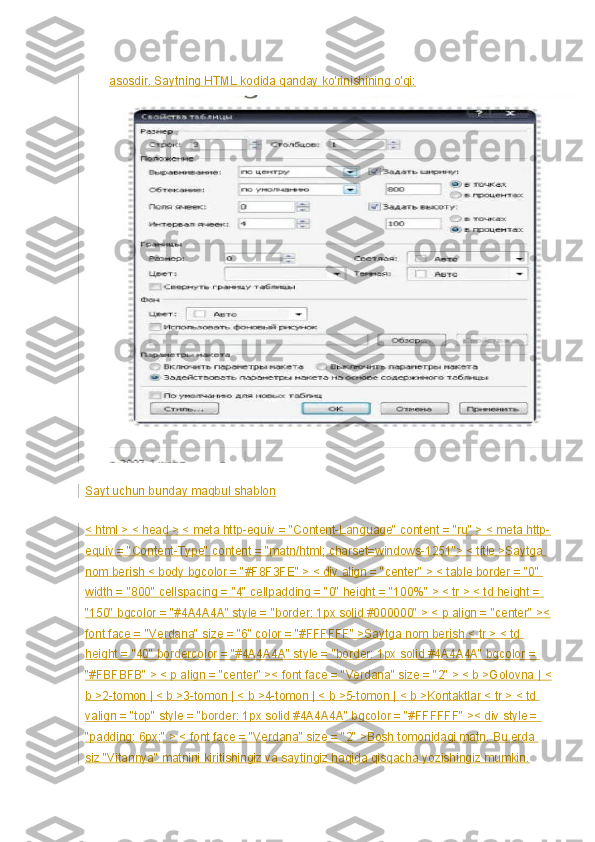
matnlari, ekish bo'yicha ko'rsatmalar , har qanday rejalar yoki boshqa narsa bormi - minimal belgilar bilan. 1. FP interfeysi Front Page veb-saytlarini yaratish va tahrirlash dasturi otaga ma'lum ofis dasturlari Microsoft Office . FP ishga tushirilgandan so'ng, ekranda kichik oynada ko'rsatilgandek oyna paydo bo'ladi. 1. Buning uchun men ma'lumotlarni tahrirlash dasturini qo'shaman uslubiy yordam , Yake yordam FP uchun yozilgan. Guruch. 1. Vikno dasturi oldingi sahifa Menyu va asboblar panelini tozalash uchun dastur. O'sha paytda, agar FP ustasi veb-dizaynni o'zlashtira olmasa, u, qoida tariqasida, Microsoft Office oilasining Word dasturi bilan yaxshi ishlaydi, shuning uchun FP interfeysi, Microsoft-dizayn uslubida katlanadigan va. hatto interfeysga o'xshash Word dasturlari , robot uchun maxsus qiyinchiliklar yaratmaslik.
