Ma’lumot turlari Satrlar, massivlar, sana va vaqt, fayllar Satr va uni manipuliyatsiya qilish















Ma’lumot turlari: Satrlar, massivlar, sana va vaqt, fayllar Satr va uni manipuliyatsiya qilish Reja: 1. Ranglar va o’lchov birliklari 2. Matnlarni bezash 3. Font tegi
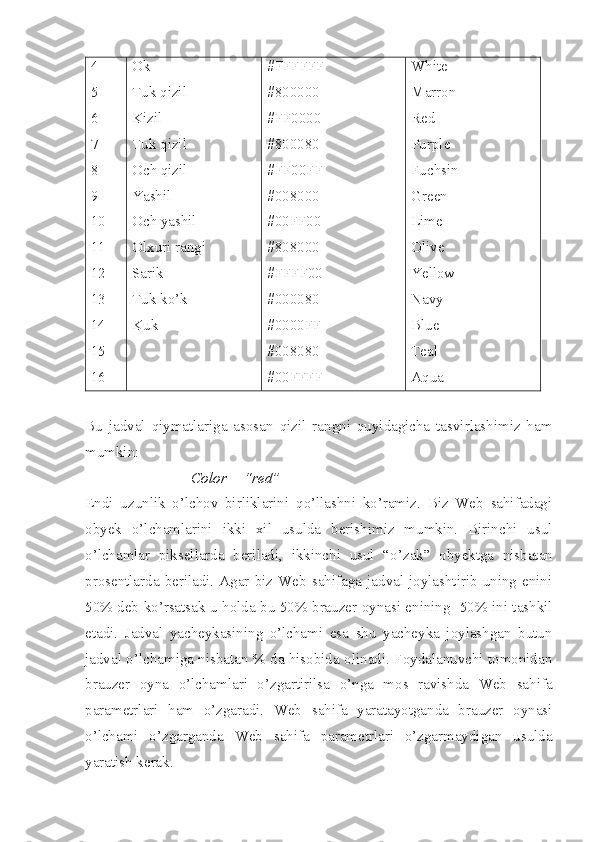
1. Ranglar va o’lchov birliklari. HTML h uj ja tining kodida biz hamisha biror bir bezak obyektlarining o’lchamlarini yoki ularning ranglari xususiyatlarini ko’rsatishimizga to’g’ri keladi. HTML tilida rang va o’lchov birliklarini qo’llashning standart qoidasi mavjud. Rang berishning ikkita usuli mavjud. Ko’p qo’llaniladigan usul kerak rangning RGB kodini ko’rsatishdir. Ma’lumki h ar qanday rangni uchta asosiy: qizil, yashil va ko’k ranglarning q orishmasidan h osil qilish mumkin. Brauzerlar bizga un olti milliondan ortiq rangni tasvirlash imkonyatini beradi, chunki asosiy 3 ta rangdan h ar birining qiymati 0 dan 255 gacha qiymat qabul qiladi. Ixtiyoriy rang h ar biri asosiy ranglarning ulushini ifodalovchi 3 ta son majmuasidan iborat bo’ladi. HTML tilida rang qulaylik uchun 16 lik sistemadagi 6 ta ra q amlardan tashkil topadi. Masalan: Color = “#FF0000” 16 lik ra q amlar oldida “#” belgisi qo’yiladi. Rang ulushlarini ko’rsatib turuvchi raqamlar tartibiga e’tibor berish kerak. Chunki birinchi qizil, ikkinchi yashil va uchinchi ko’k rang ulushlari joylashadi. Biz yuqoridagi misolda qizil rangni tasvirldik. Rang o’rnatishning mu q obil varianti ham mavjud. Quyidagi jadvalda eng ko’p ishlatiladigan 16 ta rang uchun o’rnatilgan qiymatlar ko’rsatilgan: Jadval 1.2. № Rang 16 lik kodi Yozma qiymati 1 2 3 qora Kumush rang #000000 #C0C0C0 #808080 Black Silver Gray
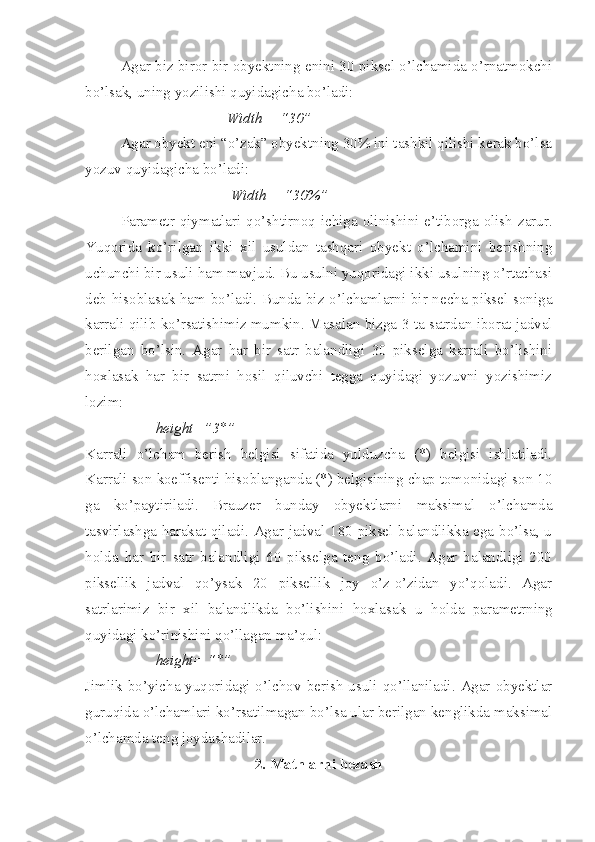
4 5 6 7 8 9 10 11 12 13 14 15 16 Ok Tuk qizil Kizil Tuk qizil Och qizil Yashil Och yashil Olxuri rangi Sarik Tuk ko’k Kuk #FFFFFF #800000 #FF0000 #800080 #FF00FF #008000 #00FF00 #808000 #FFFF00 #000080 #0000FF #008080 #00FFFF White Marron Red Purple Fuchsin Green Lime Olive Yellow Navy Blue Teal Aqua Bu jadval qiymatlariga asosan qizil rangni quyidagicha tasvirlashimiz ham mumkin: Color = “red” Endi uzunlik o’lchov birliklarini qo’llashni ko’ramiz. Biz Web sahifadagi obyek o’lchamlarini ikki xil usulda berishimiz mumkin. Birinchi usul o’lchamlar piksellarda beriladi, ikkinchi usul “ o’ zak” obyektga nisbatan prosentlarda beriladi. Agar biz Web sahifaga jadval joylashtirib uning enini 50% deb ko’rsatsak u h olda bu 50% brauzer oynasi enining 50% ini tashkil etadi. Jadval yacheykasining o’lchami esa shu yacheyka joylashgan butun jadval o’lchamiga nisbatan % da hisobida olinadi. Foydalanuvchi tomonidan brauzer oyna o’lchamlari o’zgartirilsa o’nga mos ravishda Web sahifa parametrlari ham o’zgaradi. Web sahifa yaratayotganda brauzer oynasi o’lchami o’zgarganda Web sahifa parametrlari o’zgarmaydigan usulda yaratish kerak.
Agar biz biror bir obyektning enini 30 piksel o’lchamida o’rnatmokchi bo’lsak, uning yozilishi quyidagicha bo’ladi: Width = “30” Agar obyekt eni “o’zak” obyektning 30% ini tashkil qilishi kerak bo’lsa yozuv quyidagicha bo’ladi: Width = “30%” Parametr qiymatlari qo’shtirno q ichiga olinishini e’tiborga olish zarur. Yuqorida ko’rilgan ikki xil usuldan tashqari obyekt o’lchamini berishning uchunchi bir usuli ham mavjud. Bu usulni yuqoridagi ikki usulning o’rtachasi deb hisoblasak ham bo’ladi. Bunda biz o’lchamlarni bir necha piksel soniga karrali qilib ko’rsatishimiz mumkin. Masalan bizga 3 ta satrdan iborat jadval berilgan bo’lsin. Agar har bir satr balandligi 30 pikselga karrali bo’lishini hoxlasak har bir satrni hosil qiluvchi tegga quyidagi yozuvni yozishimiz lozim: height=”3*” Karrali o’lcham berish belgisi sifatida yulduzcha (*) belgisi ishlatiladi. Karrali son koeffisenti hisoblanganda (*) belgisining chap tomonidagi son 10 ga ko’paytiriladi. Brauzer bunday obyektlarni maksimal o’lchamda tasvirlashga harakat qiladi. Agar jadval 180 piksel balandlikka ega bo’lsa, u h olda h ar bir satr balandligi 60 pikselga teng bo’ladi. Agar balandligi 200 piksellik jadval qo’ysak 20 piksellik joy o’z-o’zidan yo’qoladi. Agar satrlarimiz bir xil balandlikda bo’lishini h oxlasak u h olda parametrning quyidagi ko’rinishini q o’ llagan ma’ q ul: height= “*” Jimlik bo’yicha yuqoridagi o’lchov berish usuli qo’llaniladi. Agar obyektlar guru q ida o’lchamlari ko’rsatilmagan bo’lsa ular berilgan kenglikda maksimal o’lchamda teng joydashadilar. 2. Matnlarni bezash
HTML tilida matnni tasvirlashning bir qancha usullari mavjud. Brauzer ekranida matn satrini tasvirlash uchun h yech qanday teg ishlatishga h ojat yo’q. Matnni yozish kifoya. Lekin uni h attoki abzasga bo’lish ham teglarsiz amalga oshmaydi. H ar xil kompyuter tizimlarida matnlarni azasga bo’lish uchun h ar xil simvollar ishlatiladi, lekin HTML hujjati kompyuter tizimi qanday bo’lishidan q a’tiy nazar bir xil tasvirlanishi lozim va shuning uchun abzasni ifodalovchi teg kiritilishiga to’g’ri kelgan. H ar bir abzas boshida <p> tegi qo’yiladi, oxirida esa yopiluvchi </p> tegi qo’yiladi. Bu teg o’z parametrlariga ega. Bu parametrlar qatoriga identifikasiya parametrlari class va id , shaklli bezash parametri style va tekislash (tenglash) parmetri align kiradi. Abzasni brauzer oynasining o’ng yoki chap tomoniga tekislash, markazlashtirish yoki to’la eniga yoyib yozish uchun ularga mos ravishda left, right, center va justify qiymatlari ishlatiladi. Bularning qo’llanilishini quyidagi misolda ko’ramiz: Misol 4_1. <html> <head> <title> abzaslarni gorizontal tanlash.</title> </head> <body> <p align = “left”> chap tomonga tekislagan abzas </p> <p align = “right”> o’ng tomonga tekislangan abzas </p> <p align = “center”> markazlashtirilgan abzas </p> <p align = “justify”> eni bo’yicha yoyib yozilgan abzas </p> </body> </html>
