Django frameworkida ma’lumotlar bazasi hamda ilova strukturasi bilan ishlash,








Django frameworkida ma’lumotlar bazasi hamda ilova strukturasi bilan ishlash, Reja: 1. Freymlar h aqida umumiy ma’lumot. 2. Frame tegi va uning parametrlari.
1. Freymlar haqida umumiy ma’lumot Bizga ma’lumki bir vaqtning o’zida brauzer oynasiga ikkita HTML hujjatni yuklay olmaymiz. Agar biz ishlatayotgan Web sahifalarimizning barchasida bir xil menyu bandlari mavjud bo’lsa har safar Web sahifani yuklaganimizda bir xil ma’lumotni qayta-qayta yuklashga to’g’ri keladi. Bu ma’lumotlar uncha katta bo’lmasligi mumkin, lekin uni yuklash ma’lum bir sekundlarni oladi. Shuning uchun Web sahifalarning o’zgarmaydigan elmentlarini h ar safar yuklamasdan o’zgarishsiz qoldirish kerak. Bu muammolarni yechish imkoniyatlari bor. Biz bitta oynani bir nechta to’g’ri to’rtburchaklarga bo’lib ularning h ar biriga bitta HTML hujjat yuklashimiz mumkin. Bu to’g’ri to’rtburchak so h alarni biz freymlar deb ataymiz. HTML da freymlarning ikki xil ko’rinishi mavjud bo’lib bular oddiy va suriluvchi freymlardir. Freymli strukturaga ega bo’lgan hujjatlar <frameset> va </frameset> teglari yordamida yaratiladi. Bu ikki teg orasida h osil qilinayotgan alohida freymlarga oid ma’lumotlar e’lon qilinadi. Alohida freymlar <frame> va </frame> teglar yordamida yaratiladi. Agar sizning brauzeringiz freymlarni tushunmasa u h olda ekranda <noframes> va </noframes> teglari orasida yozilgan ma’lumot tasvirlanadi. <frameset> tegining asosiy vazifasi brauzer oynasini bir nechta bo’laklarga bo’lish. Buning uchun asosan vertikal va gorizantal bo’yicha freymlar o’lchami va soninii ko’rsatib turuvchi rows va cols parametrlari ishlatiladi. cols parametri brauzer oynasida gorizantal bo’yicha freymlar soni va o’lchamini ko’rsatadi. Parametr qiymati sifatida vergullar bilan ajratilgan freymlar o’lchamlari ro’yxati keltiriladi. o’lchamlar odatdagidek sonlarda yoki prosentlarda beriladi. Jimlik bo’yicha 100% qiymat ishlatiladi. rows parametri brauzer oynasida vertikal bo’yicha freymlar soni va o’lchamini ko’rsatadi. Parametrga q iyma t berish cols parametri bilan bir xil bo’ladi.
Misol : 9_1 <html> <head><title>Freymlar</title></head> <frameset cols=”150,*”> <frame src=”9_1_1.htm”> <frame src=”9_1_2.htm”> <noframes><p>afsuski sizning brauzeringiz freymlarni tushinmaydi. Brauzerning yangi versiyalaridan foydalaning </p> </noframes> </frameset> </html> Di qq at bilan HTML kodni va uning ekranda chiqargan natijasini ta h lil qilish natijasidan ko’rinadiki, bu yerda <body> va </body> teglari ishlatilmagan. Bu teglar orasida ekranda h osil q ilnishi kerak bo’lgan barcha asosiy ma’lumotlar yoziladi, <frameset> tegi bo’lsa brauzerga oynani freymlarga ajratish h aqida ma’lumot beradi. Yuqoridagi misolda biz clos parametrini ikkita qiymati bilan ishlatdik. Bu qiymatda birinchi freym uchun
150 piksel joy ikkinchi freym uchun esa qolgan joyning hammasi ishlatilishi ko’rsatilgan. Misolda ko’rganimizdek <frame> teglari h ar bir freymni alohida e’lon qiladi va ularning xossalarini ko’rsatadi. Misolimizda biz qiymat sifatida html hujjatning manzilini qabul kiluvchi src paramerini ishlatdik. Bundan tashqari biz <noframes> va </noframes> teglarini ham ishlatdik. Bu teglar orasida yozilgan ma’lumot brauzer tomonidan freym texnologiyasi tushunilmagan h olatda ekranda paydo bo’ladi. Berilgan o’lchamda bo’lingan freymlar chegarasini foydalanuchi tomonidan o’zgartirish imkoniyati mavjud. Buning uchun splitter deb nomlanuvchi chegara chizig’idan sichqoncha ko’rsatkichi bilan ushlab surish kifoya. Asosiy brauzer oynasini bitta ustunda joylashgan ikkita freym va qolgan joyni egallovchi uchinchi freym ko’rinishida bo’lishimiz uchun kuydagi html kodni yozishimiz kerak. Misol 9_2 <html> <head><title>uchta freym</title></head> <frameset cols=”20%,*”> <frameset rows=”*,*”> <frame src=”9_1_1.htm”> <frame src=”9_1_2.htm”> </frameset> <frame src=”9_1_3.htm”> </frameset> </html>
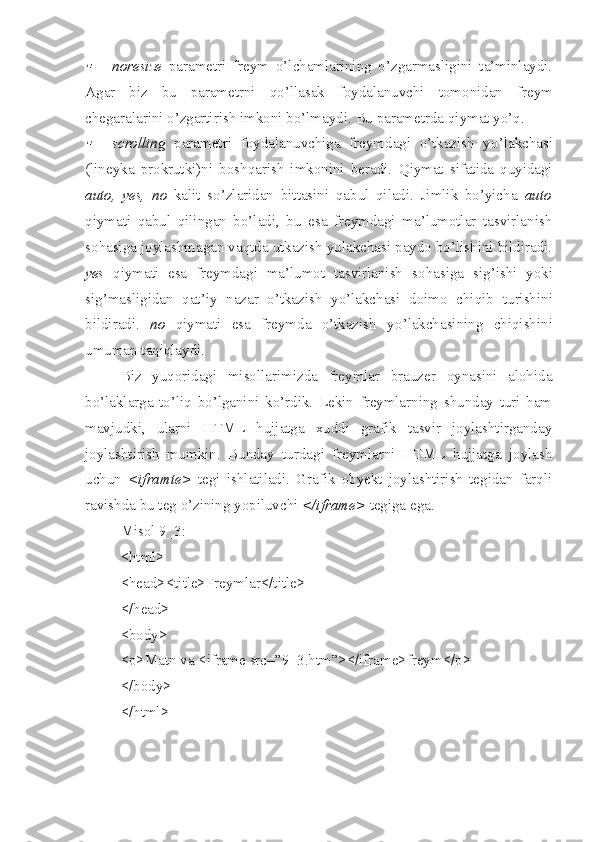
2. Frame tegi va uning parametrlari. <frame> tegi alohida freymlar xossalarini o’rnatish uchun ishlatiladi. Endi biz < frame > tegida ishlatiladigan parametrlar bilan tanishib chiqamiz. name parametri freymning nomini ko’rsatishda ishlatiladi, buni id parametri bilan almashtirmaslik kerak. p ame parametri yordamida berilgan nom o’zak freymdan tashqarida joylashgan boshqa bir hujjatni yuklaganda teglarda gipermurojaat sifatida ishlatiladi. src parametri freymda tasvirlanishi kerak bo’lgan HTML hujjatning URL ini berishda ishlatiladi. frameborder parametri freym chegara h oshiyalarining bo’lish yoki bo’lmasligini ko’rsatadi. Parametr qiymati 0 yoki 1 sonlari bo’lishi mumkin. Jimlik bo’yicha parametr 1 qiymat qabul qiladi va freym chegara h oshiyasi ko’rinuvchi bo’ladi. Agar qiymat 0 freym chegarasi h oshiyasi ko’rinmaydi. marginwidth parametri freymning gorizontal bo’yicha o’lchamini piksellarda beradi. marginheight parametri freymning vertikal bo’yicha o’lchamini piksellarda beradi.
