Dreamweaver web-sahifa yaratish




















O’ZBEKISTON RESPUBLIKASI OLIY VA O’RTA MAXSUS TA’LIM VAZIRLIGI SHAROF RASHIDOV NOMIDAGI SAMARQAND DAVLAT UNIVERSITETI RAQAMLI TEXNALOGIYALAR FAKULTETI AMALIY MATEMATIKA VA INFORMATIKA YO’NALISHI Mavzu: Dreamweaver web-sahifa yaratish 1Mustaqil ishMustaqil ish
Mavzu: Dreamweaver web-sahifa yaratish II bob. Dream Weaver dasturi va ta’limiy saytlar yaratish 2.1 Dream Weaver dasturi interfeysi va unda ishlash Interfeys deganda informatikada dasturdagi turli komponentlar va foydalanuvchi o’rtasidagi o’zaro aloqani taminlovchi vositalar va qoidalar yig’indisi tushuniladi. Dreamweaver paketi taklif etadigan muomala usuli zamonaviy foydalanuvchi uchun odatiy bo’lib qolgan grafik oynali interfeys printsiplariga asoslanadi. Dreamweaver paketi o’sha sinfdagi boshqa dasturlar bilan taqqoslaganda ancha aniq, moslashuvchan va shu bilan bir paytda kuchli interfeys hisoblanadi. Palitralar, ko’p sonli klaviatura kombinatsiyalari va menyu qatori uning asosiy «tashuvchi loyihalari» hisoblanadi. Barcha operatsiyalar to’xtatilgach ekranda qoladigan oynalarni palitralari (Palette) yoki panellar (panel) deb atash qabul qilingan. Ekranning maxsus ajratilgan pozitsiyalarida emas, balki ixtiyoriy joyida joylasha oladigan oynalar ko’chib yuruvchi palitralar (floating plette) deb ataladi. Dteamweavet dasturi muloqot oynalarining ko’pchiligi ko’chib yuruvchi palitralar ko’rinishida ishlaydi. Palitralar va panellar orasidagi kichik farqlar dasturni tavsiflash uchun sezilarli ahamiyatga ega emas. SHuning uchun kelgusida bu atamalarni sinonimlar sifatida qo’llaymiz. Deyarli barcha palitralar birlashish xususiyatiga ega. Bu har xil palitralarni bitta muloqot oynasida joylashtirish mumkinligini bildiradi. Birlashtirish amali turli mavzu yoki buyruqlarga tegishli boshqaruv vositalariga ega bo’lgan ko’p funktsiyali terma palitralarni olish imkoniyatini beradi. Birlashish xususiyatiga ega bo’lgan palitralarni (ular dasturda ko’pchilikni tashqil etadi) modulli (dockable) palitralar deb ataymiz. Bir necha alohida modullardan iborat murakkab palitralar terma (tabbed) palitralar deb ataladi. 1-rasmda to’rtta ochiq muloqot oynali dasturning tashqi ko’rinishi ko’rsatilgan. Boshqaruvning eng talab qilinuvchi vositasi so’zsiz, Ptopetties 2
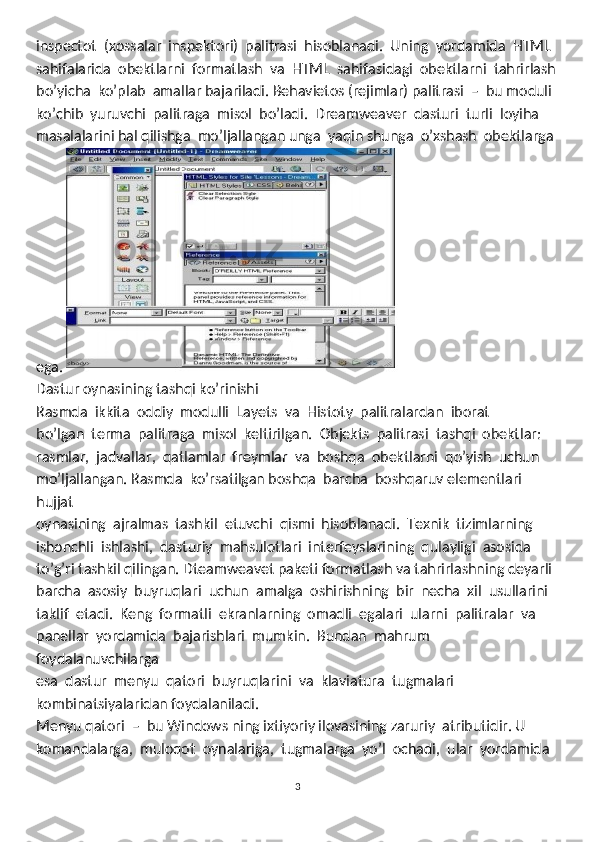
inspectot (xossalar inspektori) palitrasi hisoblanadi. Uning yordamida HTML sahifalarida obektlarni formatlash va HTML sahifasidagi obektlarni tahrirlash bo’yicha ko’plab amallar bajariladi. Behavietos (rejimlar) palitrasi – bu moduli ko’chib yuruvchi palitraga misol bo’ladi. Dreamweaver dasturi turli loyiha masalalarini hal qilishga mo’ljallangan unga yaqin shunga o’xshash obektlarga ega. Dastur oynasining tashqi ko’rinishi Rasmda ikkita oddiy modulli Layets va Histoty palitralardan iborat bo’lgan terma palitraga misol keltirilgan. Objekts palitrasi tashqi obektlar: rasmlar, jadvallar, qatlamlar freymlar va boshqa obektlarni qo’yish uchun mo’ljallangan. Rasmda ko’rsatilgan boshqa barcha boshqaruv elementlari hujjat oynasining ajralmas tashkil etuvchi qismi hisoblanadi. Texnik tizimlarning ishonchli ishlashi, dasturiy mahsulotlari interfeyslarining qulayligi asosida to’g’ri tashkil qilingan. Dteamweavet paketi formatlash va tahrirlashning deyarli barcha asosiy buyruqlari uchun amalga oshirishning bir necha xil usullarini taklif etadi. Keng formatli ekranlarning omadli egalari ularni palitralar va panellar yordamida bajarishlari mumkin. Bundan mahrum foydalanuvchilarga esa dastur menyu qatori buyruqlarini va klaviatura tugmalari kombinatsiyalaridan foydalaniladi. Menyu qatori – bu Windows ning ixtiyoriy ilovasining zaruriy atributidir. U komandalarga, muloqot oynalariga, tugmalarga yo’l ochadi, ular yordamida 3
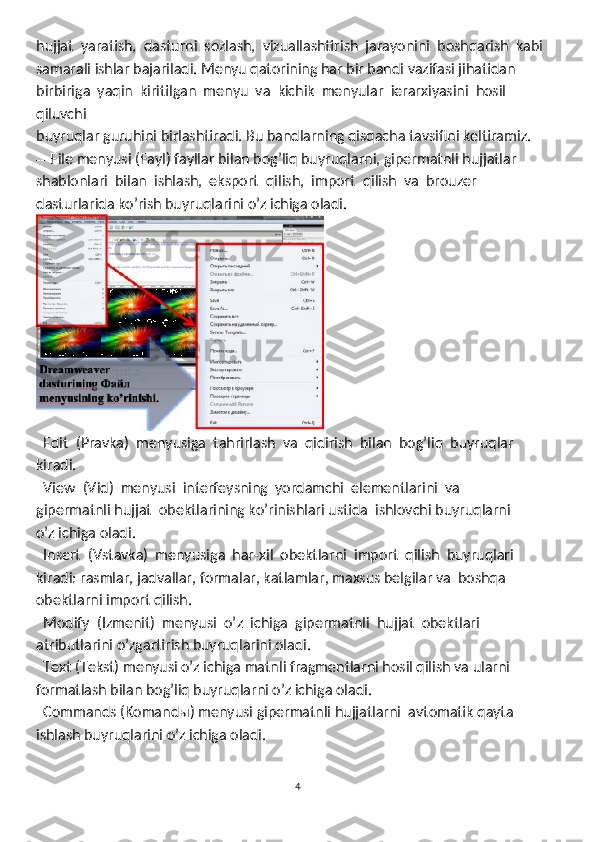
hujjat yaratish, dasturni sozlash, vizuallashtirish jarayonini boshqarish kabi samarali ishlar bajariladi. Menyu qatorining har bir bandi vazifasi jihatidan birbiriga yaqin kiritilgan menyu va kichik menyular ierarxiyasini hosil qiluvchi buyruqlar guruhini birlashtiradi. Bu bandlarning qisqacha tavsifini keltiramiz. -- File menyusi (Fayl) fayllar bilan bog’liq buyruqlarni, gipermatnli hujjatlar shablonlari bilan ishlash, eksport qilish, import qilish va brouzer dasturlarida ko’rish buyruqlarini o’z ichiga oladi. Edit (Pravka) menyusiga tahrirlash va qidirish bilan bog’liq buyruqlar kiradi. View (Vid) menyusi interfeysning yordamchi elementlarini va gipermatnli hujjat obektlarining ko’rinishlari ustida ishlovchi buyruqlarni o’z ichiga oladi. Insert (Vstavka) menyusiga har-xil obektlarni import qilish buyruqlari kiradi: rasmlar, jadvallar, formalar, katlamlar, maxsus belgilar va boshqa obektlarni import qilish. Modify (Izmenit) menyusi o’ z ichiga gipermatnli hujjat obektlari atributlarini o’zgartirish buyruqlarini oladi. Text (Tekst) menyusi o’z ichiga matnli fragmentlarni hosil qilish va ularni formatlash bilan bog’liq buyruqlarni o’z ichiga oladi. Commands (Komandы) men yusi gipermatnli hujjatlarni avtomatik qayta ishlash buyruqlarini o’z ichiga oladi. 4
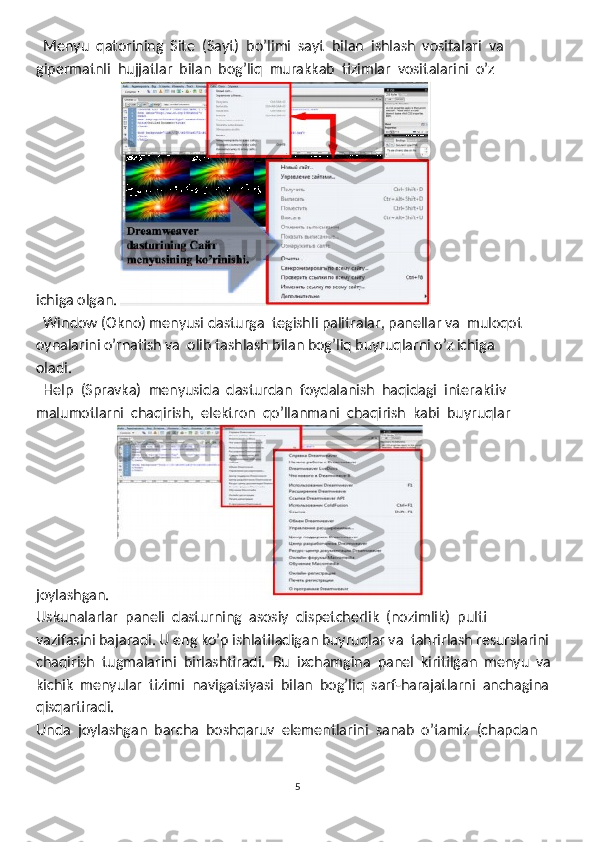
Menyu qatorining Site (Sayt) bo’limi sayt bilan ishlash vositalari va gipermatnli hujjatlar bilan bog’liq murakkab tizimlar vositalarini o’z ichiga olgan. Window (Okno) menyusi dasturga tegishli palitralar, panellar va muloqot oynalarini o’rnatish va olib tashlash bilan bog’liq buyruqlarni o’z ichiga oladi. Help (Spravka) menyusida dasturdan foydalanish haqidagi interaktiv malumotlarni chaqirish, elektron qo’llanmani chaqirish kabi buyruqlar joylashgan. Uskunalarlar paneli dasturning asosiy dispetcherlik (nozimlik) pulti vazifasini bajaradi. U eng ko’p ishlatiladigan buyruqlar va tahrirlash resurslarini chaqirish tugmalarini birlashtiradi. Bu ixchamgina panel kiritilgan menyu va kichik menyular tizimi navigatsiyasi bilan bog’liq sarf-harajatlarni anchagina qisqartiradi. Unda joylashgan barcha boshqaruv elementlarini sanab o’tamiz (chapdan 5
