O’z-o’zini rivojlantirish bo’yicha ilova






![ASOSIY QISM
1. “O’z-o’zini rivojlantirish bo’yicha ilova” mobil ilovasining mantiqiy
strukturasi va uni shakllantirish
Bosh sahifa: Bosh sahifa, ilova haqida umumiy ma'lumot va odatlarga o’tish
qismlari va yuqori, quyi bar-larni o’z ichiga oladi.
- Ma'lumotlar va maqsad: O’z-o’zini rivojlantirish bo’yicha ilova,
foydalanuvchilarga kunlik belgilangan yoki o’zlari istagan vazifaga diqqatlarini
qaratishga moslangan va interaktiv orqaga yuruvchi taymer orqali fikrlarni
vazifaga qaratishga ko’maklashadigan mobil ilova.
- Dasturda mavjud bo'limlar: "Bosh sahifa", "Foydali ma’lumotlar" va
"Odatlar oynasi" kabilar.
Ilovadagi ma'lumotlar va funksiyalar dastur ma'lumotlarini o'qib,
shakllantirishi mumkin. Javada classlar tarkibida ma’lumotlarni yuborish
dasturning ma'lumotlar bazasini yaxshi tashkil etish uchun mos keladi, masalan:
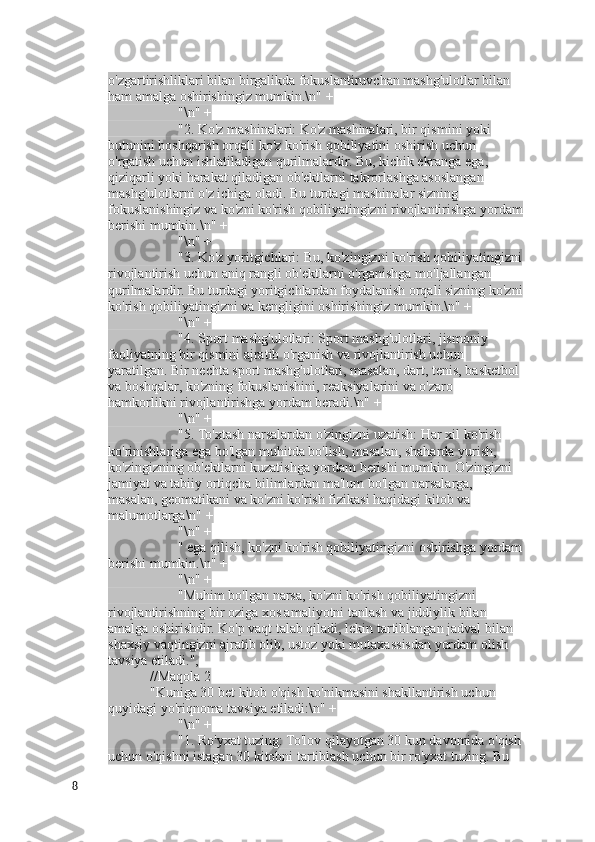
1-namuna:
private String[] mTitle = {
"Ko'zni ko'rish qobiliyatini asrash",
"Kuniga 30 bet kitob o'qish ko'nikmasini shakllantirish"};
//ovqat tavsifi
private String[] mDescription = {
"Foydali ma'lumotlar",
"Foydali ma'lumotlar"};
//Tayyorlash yo'riqnomasi
private String[] mInstructions = {
//Maqola 1
"Ko'zni ko'rish qobiliyatini oshirish uchun bir nechta usullar
mavjuddir. Quyidagi ko'rsatmalar sizga bu yo'nalishda yordam berish
uchun yordam berishi mumkin:\n" +
"\n" +
"1. Ko'z mashg'ulotlari: Ko'zning ko'rish qobiliyati va
fokuslanishni oshirish uchun ko'z mashg'ulotlari amalga oshirish tavsiya
etiladi. Bu o'z ichiga ko'z yog'ish, masxara qilish, bir nuktani ko'zlash va
boshqa ko'zli harakatlar kiritishni o'z ichiga oladi. Bunda, ko'zning
7](/data/documents/e94e58bb-49db-488a-a605-667793d66922/page_7.png)


!["Bu tavsiyalar orqali siz kuniga 30 bet kitob o'qish
ko'nikmasini shakllantirishingiz mumkin. Muqaddas o'qish vaqtini
amalga oshirish va iste'dodli bo'lishingizni tilayman!",
};
Yuqoridagi dasturda o’zgaruvchilarga matnli ma’lumotlarni ta’minlash
ko’rsatilgan. “,” orqali ma’lumotlar “position”iga ko’ra alohida ma’lumotlarga
ajratiladi.
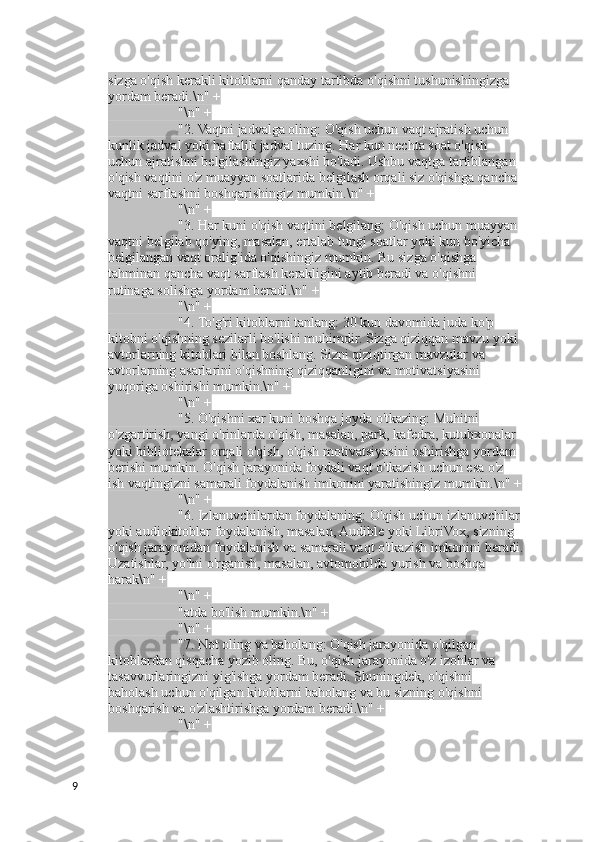
2-namuna:
Quyida men rasmli ma’lumotlarni o’zgaruvchi massuviga ta’minlashni
misolini beraman:
private Integer[] images = {
R.raw.eye_saved, R.raw.book_read};
10](/data/documents/e94e58bb-49db-488a-a605-667793d66922/page_10.png)



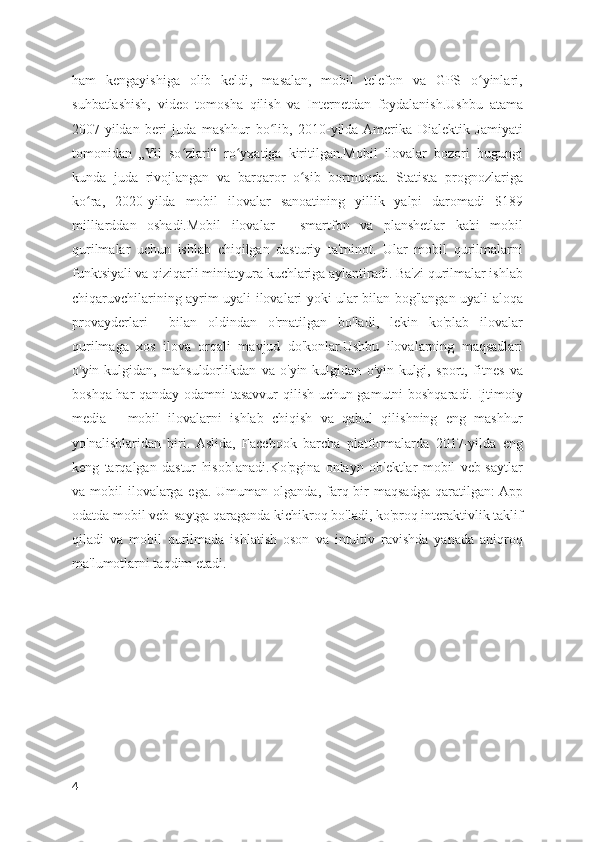
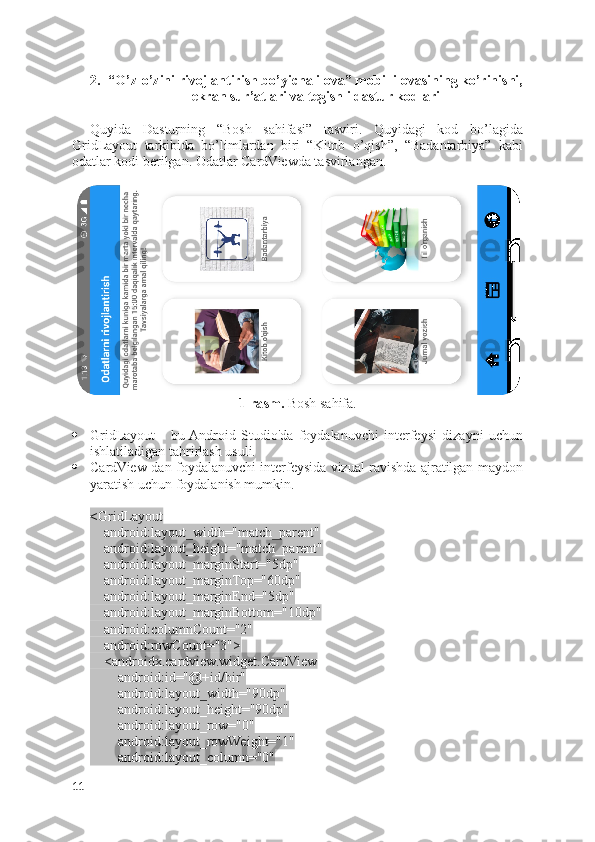
![3-rasm. Foydali ma’lumotlar ro’yxati oynasi ko’rinishi.
.xml kodi:
<ListView
android:layout_marginTop="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView">
</ListView>
Ma’lumotlarni ta’minlovchi java kodi:
listView.setOnItemClickListener((adapterView, view, position, id) -> {
Intent intent = new Intent(getApplicationContext(),
NewsActivity.class);
Bundle bundle = new Bundle();
bundle.putInt("image", images[position]);
intent.putExtras(bundle);
intent.putExtra("title", mTitle[position]);
intent.putExtra("description", mDescription[position]);
intent.putExtra("instructions", mInstructions[position]);
intent.putExtra("position", position);
startActivity(intent);
});
Intent, Android platformasidagi bir obyekt (object)dir, u ilovaning
faoliyatini, ma'lumotlarini almashish va aloqa o'rnatish uchun ishlatiladi. Intent,
Android ilovalarining komponentlari orasida (masalan, Activity, Service,
BroadcastReceiver) ma'lumotlarni almashish va almashishni o'zaro aloqa qilish
imkonini beradi.
Intentning asosiy vazifalari quyidagilardir:
14](/data/documents/e94e58bb-49db-488a-a605-667793d66922/page_14.png)

![TextView myDescription = row.findViewById(R.id.textView2);
images.setImageResource(rImgs[position]);
myTitle.setText(rTitle[position]);
myDescription.setText(rDescription[position]);
return row;
}
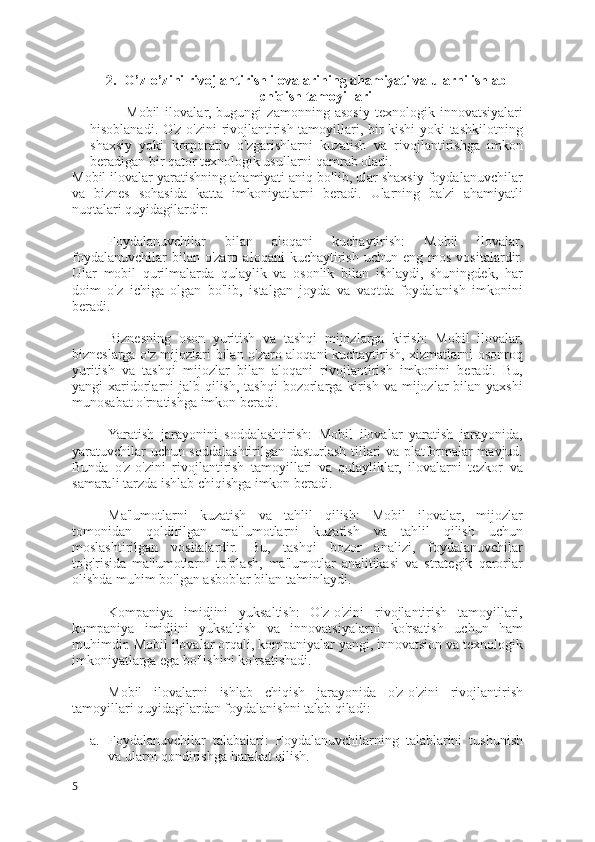
Quyida Dasturning Foydali ma’lumotlar oynasi tarkibidagi tegishli
ma’lumotni ko’rsatish oynasi tasviri.
2-rasm. Foydali ma’lumotlar oynasi tarkibidagi tegishli ma’lumotni ko’rsatish
oynasi tasviri .
XML dizayn kodi:
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/another_imageView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"
android:layout_marginTop="56dp"
android:src="@raw/eye_saved"
/>
16](/data/documents/e94e58bb-49db-488a-a605-667793d66922/page_16.png)











O’z-o’zini rivojlantirish bo’yicha ilova MUNDARIJA: KIRISH ................................................................................................................................ 2 1. “Mobil ilovalar yaratish texnologiyasi” fanining maqsadi va fan haqida umumiy tushunchalar 3 2. O’z-o’zini rivojlantirish ilovalarining ahamiyati va ularni ishlab chiqish tamoyillari ................... 5 ASOSIY QISM ...................................................................................................................... 7 1. “O’z-o’zini rivojlantirish bo’yicha ilova” mobil ilovasining mantiqiy strukturasi va uni shakllantirish ................................................................................................................................ 7 2. “O’z-o’zini rivojlantirish bo’yicha ilova” mobil ilovasining ko’rinishi, ekran sur’atlari va tegishli dastur kodlari ............................................................................................................................. 11 XULOSA ............................................................................................................................ 25 FOYDALANILGAN ADABIYOTLAR VA MANBALAR: .............................................................. 27 1
K IRISH Yurtimizda i jtimoiy sohalarda mobil ilovalar yaratish sohasida islohotlar qil in moqda. Bu kurs ishida, shaxsiy rivojlanishga qiziqish duyilgan, shaxsiy rivojlanishning mobil ilovalar orqali o'tkazilishi va uni o'rganishga intilishiga yo'l-yo'riq berilgan. Shaxsiy rivojlanish muhim mavzulardan biri hisoblanadi va bu kurs ishi o'quvchilarga shaxsiy rivojlanishni mobil ilovalar orqali qo'llab- quvvatlash va o'zlashtirishning asosiy usullarini o'rganish imkoniyatini beradi. Bugungi dunyoda mobil ilovalar shaxsiy rivojlanish uchun kuchli vositalar sifatida ko'rinadi. Bu ilovalar, bireyning o'z-o'zini tushunish, maqsadlarni belgilash, motivatsiyani saqlash va o'zlashtirish jarayonlarini o'zlashtirishda muhim rol o'ynaydi. Shuning uchun, mobil ilovalar orqali shaxsiy rivojlanishning yo'li va usullari kengaytirilmoqda. Bu kurs ishida, mobil ilovalarni o'zlashtirishning asosiy qadamlari va muhim tushunchalar o'rganiladi. Dizayn, loyihalash, prototip olish, dastur yozish va ilovalarni test qilish jarayonlari, rivojlanishning asosiy qismlari hisoblanadi. Bu qadamlar orqali o'quvchilar o'z rivojlanish ilovalarini yaratishda xususiyatlarini, fikrlarini va rivojlanishning muhim parametrlarini kengaytirishlari mumkin bo'ladi. Shaxsiy rivojlanishni kengaytirishning asosiy qismlaridan biri ham shaxsiy maqsadlarni belgilash va ularni erishishga yo'l-yo'riq berishdir. Bu kurs ishida o'quvchilar o'z rivojlanish maqsadlarini tizimli va qat'iy belgilash, vazifalarni tartibga solish, amalga oshirish jarayonini boshqarish va rivojlanish natijalarini baholashning yo'llari haqida bilim olishadi. Bu kurs ishi, shaxsiy rivojlanishga qiziqish duygan o'quvchilarga mobil ilovalar yaratishning muhimligini va ularning o'zlashtirish va rivojlanishning qanday asoslariga e'tibor berishini o'rgatadi. Shuningdek, shaxsiy maqsadlarni tizimli belgilash va ularni erishish uchun strategiyalar va taktikalar o'rganiladi. Shaxsiy rivojlanishning yuqori darajadagi ko'nikmalari va ilovalardagi muvaffaqiyat uchun tavsiyalar beriladi. 2
NAZARIY QISM 1. “Mobil ilovalar yaratish texnologiyasi” fanining maqsadi va fan haqida umumiy tushunchalar Mobil ilovalar yaratish texnologiyasi fanining asosiy maqsadi, mobil qurilmalar uchun ilovalar yaratishni o'rganish, ularga qulay, oson va samarali dasturlar tuzishni o'rgatishdir. Bu fan, mobil ilovalar yaratishning asosiy tamoyillari, vositalari va texnologiyalarini o'rganish orqali talabalarni ilovalar yaratish sohasida tajriba va bilimlarga ega qilishni maqsad qiladi. Mobil ilovalar yaratish texnologiyasi fanida talabalar mobil ilovalar yaratishning asosiy aspektlarini o'rganishlari kutiladi. Bu fan, mobil ilovalar yaratishning o'zining uslubi, protsessi, dastur tuzish til va platformalari haqida tushuncha beradi. Quyidagi umumiy mavzular bilan aloqadar ma'lumotlar talab etilishi mumkin: Mobil ilovalar yaratishning asosiy tamoyillari: Bu mavzuda mobil ilovalar yaratish jarayonida talabalar o'zgaruvchan uslublar, qo'llanish turlari, ilovalarni interfeyslari va ergonomik dizayni bilan tanishadilar. Ayniqsa, talabalar mobil interfeyslar, responsive dizayn, ushbu ilovalarning foydalanuvchilarga qulay va samarali ishlashini ta'minlash uchun kerakli tamoyillar va qoidalarni o'rganishlari kutiladi. Mobil ilovalar tuzish protsessi: Bu mavzuda mobil ilovalar tuzishning umumiy protsessi, ilova yaratish sikllari va jarayonlari, tuzilishi, test qilinishi va ishga tushirishning asosiy qadamlari haqida ma'lumotlar o'rgatiladi. Talabalar ilovalarni yaratishda kerak bo'lgan dasturiy vositalarni, xususiyatlarini va ularga qanday to'g'ridan-to'g'ri foydalanishni o'rganishadi. Mobil ilovalar uchun dastur tuzish tillari va platformalar: Bu mavzuda talabalar mobil ilovalarni tuzishda foydalaniladigan dastur tuzish tillarini, platformalarni va ularning imkoniyatlarini o'rganishadi. Misol uchun, Android va iOS platformalarida dasturlar yaratish, Java, Swift, Kotlin, React Native kabi dastur tuzish tillarini o'rganish kutiladi. Mobil ilovalar yaratish texnologiyasi fanining maqsadi va umumiy ma'lumotlar yuqoridagi mavzular asosida talabalar uchun foydalanish mumkin. Bunday dasturlar yaratishga qiziqish tuyg'usi bo'lgan talabalar, bu fan orqali yaratishning asosiy prinsiplarini va texnologiyalarini o'rganishlari mumkin. Mobil ilova (inglizcha: Mobile app) — ma lum bir platforma (iOS,ʼ Android, Windows Phone va boshqalar) uchun ishlab chiqilgan smartfonlar, planshetlar va boshqa mobil qurilmalarda ishlashga mo ljallangan dastur. ʻ Ko pgina mobil ilovalar qurilmaning o zida oldindan o rnatiladi yoki ularni ʻ ʻ ʻ App Store, Google Play va boshqalar kabi onlayn dastur do konlaridan bepul ʻ yoki pullik yuklab olish mumkin.Dastlab, mobil ilovalar elektron pochtani tezda tekshirish uchun ishlatilgan, ammo ularning yuqori talablari boshqa sohalarda 3
ham kengayishiga olib keldi, masalan, mobil telefon va GPS o yinlari,ʻ suhbatlashish, video tomosha qilish va Internetdan foydalanish.Ushbu atama 2007-yildan beri juda mashhur bo lib, 2010-yilda Amerika Dialektik Jamiyati ʻ tomonidan „Yil so zlari“ ro yxatiga kiritilgan.Mobil ilovalar bozori bugungi ʻ ʻ kunda juda rivojlangan va barqaror o sib bormoqda. Statista prognozlariga ʻ ko ra, 2020-yilda mobil ilovalar sanoatining yillik yalpi daromadi $189 ʻ milliarddan oshadi.Mobil ilovalar - smartfon va planshetlar kabi mobil qurilmalar uchun ishlab chiqilgan dasturiy ta'minot. Ular mobil qurilmalarni funktsiyali va qiziqarli miniatyura kuchlariga aylantiradi. Ba'zi qurilmalar ishlab chiqaruvchilarining ayrim uyali ilovalari yoki ular bilan bog'langan uyali aloqa provayderlari bilan oldindan o'rnatilgan bo'ladi, lekin ko'plab ilovalar qurilmaga xos ilova orqali mavjud do'konlar.Ushbu ilovalarning maqsadlari o'yin-kulgidan, mahsuldorlikdan va o'yin-kulgidan o'yin-kulgi, sport, fitnes va boshqa har qanday odamni tasavvur qilish uchun gamutni boshqaradi. Ijtimoiy media - mobil ilovalarni ishlab chiqish va qabul qilishning eng mashhur yo'nalishlaridan biri. Aslida, Facebook barcha platformalarda 2017-yilda eng keng tarqalgan dastur hisoblanadi.Ko'pgina onlayn ob'ektlar mobil veb-saytlar va mobil ilovalarga ega. Umuman olganda, farq bir maqsadga qaratilgan: App odatda mobil veb-saytga qaraganda kichikroq bo'ladi, ko'proq interaktivlik taklif qiladi va mobil qurilmada ishlatish oson va intuitiv ravishda yanada aniqroq ma'lumotlarni taqdim etadi. 4
2. O’z-o’zini rivojlantirish ilovalarining ahamiyati va ularni ishlab chiqish tamoyillari Mobil ilovalar, bugungi zamonning asosiy texnologik innovatsiyalari hisoblanadi. O'z-o'zini rivojlantirish tamoyillari, bir kishi yoki tashkilotning shaxsiy yoki korporativ o'zgarishlarni kuzatish va rivojlantirishga imkon beradigan bir qator texnologik usullarni qamrab oladi. Mobil ilovalar yaratishning ahamiyati aniq bo'lib, ular shaxsiy foydalanuvchilar va biznes sohasida katta imkoniyatlarni beradi. Ularning ba'zi ahamiyatli nuqtalari quyidagilardir: Foydalanuvchilar bilan aloqani kuchaytirish: Mobil ilovalar, foydalanuvchilar bilan o'zaro aloqani kuchaytirish uchun eng mos vositalardir. Ular mobil qurilmalarda qulaylik va osonlik bilan ishlaydi, shuningdek, har doim o'z ichiga olgan bo'lib, istalgan joyda va vaqtda foydalanish imkonini beradi. Biznesning oson yuritish va tashqi mijozlarga kirish: Mobil ilovalar, bizneslarga o'z mijozlari bilan o'zaro aloqani kuchaytirish, xizmatlarni osonroq yuritish va tashqi mijozlar bilan aloqani rivojlantirish imkonini beradi. Bu, yangi xaridorlarni jalb qilish, tashqi bozorlarga kirish va mijozlar bilan yaxshi munosabat o'rnatishga imkon beradi. Yaratish jarayonini soddalashtirish: Mobil ilovalar yaratish jarayonida, yaratuvchilar uchun soddalashtirilgan dasturlash tillari va platformalar mavjud. Bunda o'z-o'zini rivojlantirish tamoyillari va qulayliklar, ilovalarni tezkor va samarali tarzda ishlab chiqishga imkon beradi. Ma'lumotlarni kuzatish va tahlil qilish: Mobil ilovalar, mijozlar tomonidan qoldirilgan ma'lumotlarni kuzatish va tahlil qilish uchun moslashtirilgan vositalardir. Bu, tashqi bozor analizi, foydalanuvchilar to'g'risida ma'lumotlarni to'plash, ma'lumotlar analitikasi va strategik qarorlar olishda muhim bo'lgan asboblar bilan ta'minlaydi. Kompaniya imidjini yuksaltish: O'z-o'zini rivojlantirish tamoyillari, kompaniya imidjini yuksaltish va innovatsiyalarni ko'rsatish uchun ham muhimdir. Mobil ilovalar orqali, kompaniyalar yangi, innovatsion va texnologik imkoniyatlarga ega bo'lishini ko'rsatishadi. Mobil ilovalarni ishlab chiqish jarayonida o'z-o'zini rivojlantirish tamoyillari quyidagilardan foydalanishni talab qiladi: a. Foydalanuvchilar talabalari: Foydalanuvchilarning talablarini tushunish va ularni qondirishga harakat qilish. 5
