Kutubxona web saytini yaratish







Mavzu:Kutubxona web saytini yaratish Reja: 1. DOCTYPE htmldagi ko’dlar. 2. Qanday tekdan foydalanilgan. 3. Htmlda ochuluvch va yobuluchi teklar.
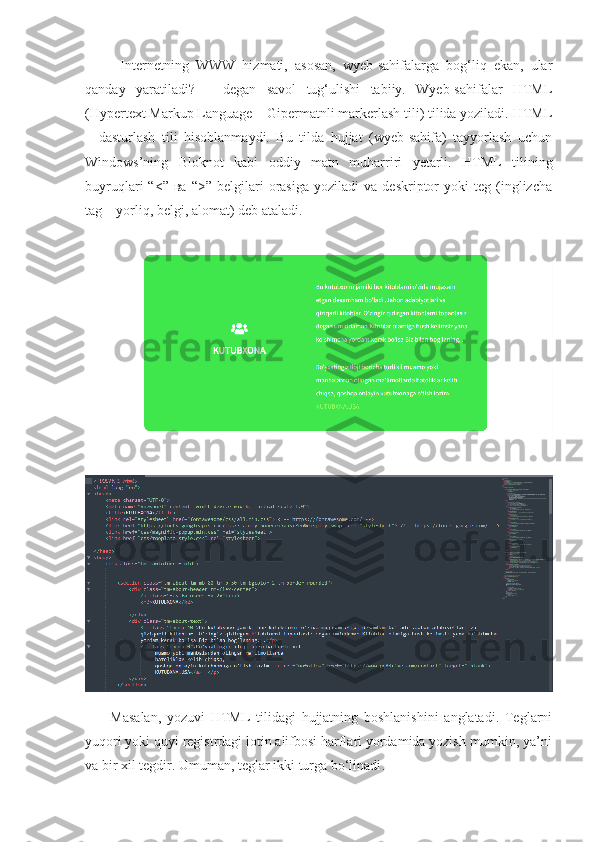
Internetning WWW hizmati, asosan, wyeb-sahifalarga bog‘liq ekan, ular qanday yaratiladi? – degan savol tug‘ulishi tabiiy. Wyeb-sahifalar HTML (Hypertext Markup Language – Gipermatnli markerlash tili) tilida yoziladi. HTML – dasturlash tili hisoblanmaydi. Bu tilda hujjat (wyeb-sahifa) tayyorlash uchun Windows’ning Bloknot kabi oddiy matn muharriri yetarli. HTML tilining buyruqlari “<” ва “>” belgilari orasiga yoziladi va deskriptor yoki teg (inglizcha tag – yorliq, belgi, alomat) deb ataladi. Masalan, yozuvi HTML tilidagi hujjatning boshlanishini anglatadi. Teglarni yuqori yoki quyi registrdagi lotin alifbosi harflari yordamida yozish mumkin, ya’ni va bir xil tegdir. Umuman, teglar ikki turga bo‘linadi .
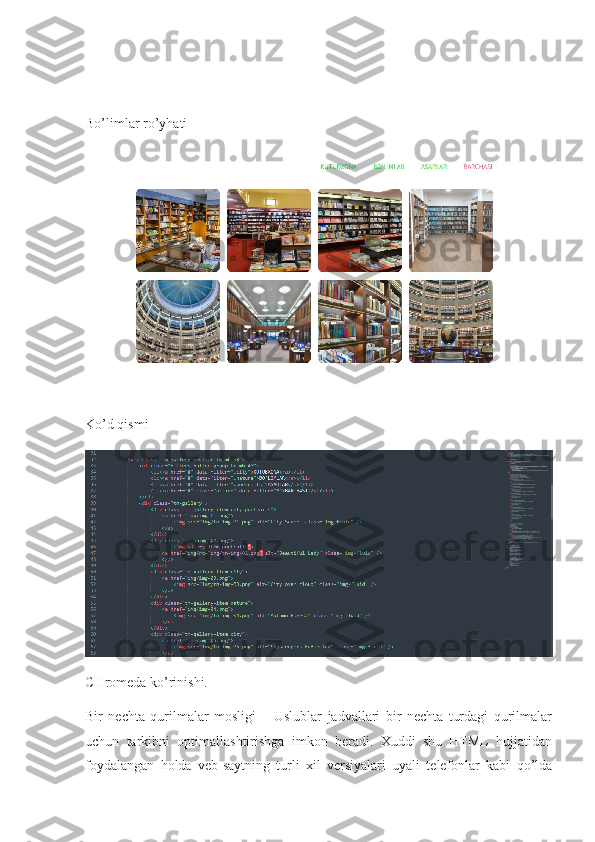
Bo’limlar ro’yhati Ko’d qismi CHromeda ko’rinishi. Bir nechta qurilmalar mosligi – Uslublar jadvallari bir nechta turdagi qurilmalar uchun tarkibni optimallashtirishga imkon beradi. Xuddi shu HTML hujjatidan foydalangan holda veb-saytning turli xil versiyalari uyali telefonlar kabi qo’lda
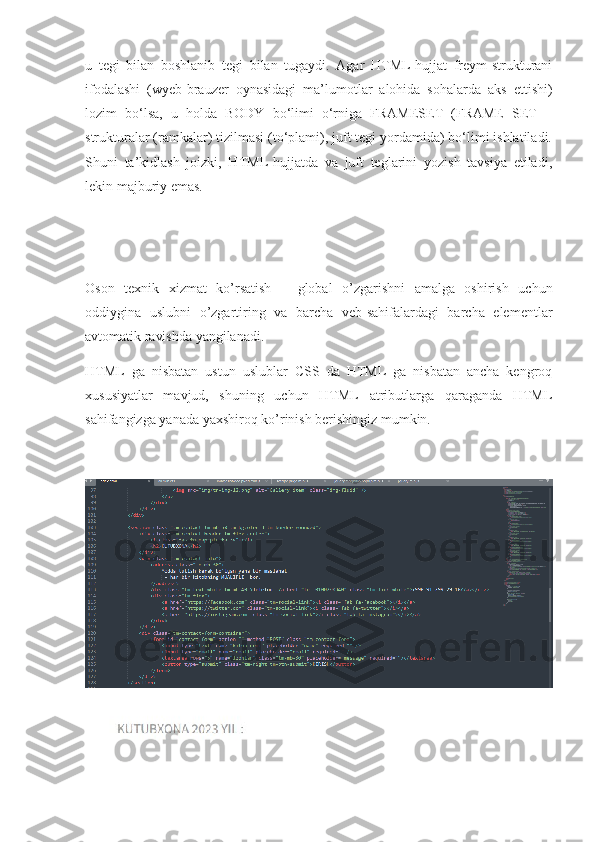
yoki qurilmalarda taqdim etilishi mumkin.CSS W3C tarkibidagi CSS ishchi guruhi deb nomlangan odamlar guruhi tomonidan yaratiladi va saqlanadi. CSS ishchi guruhi spetsifikatsiyalar deb nomlangan hujjatlarni yaratadi. Agar spetsifikatsiya muhokama qilinib, W3C a’zolari tomonidan rasman tasdiqlangan bo’lsa, u tavsiyanomaga aylanadi Html qismi HTML-hujjat – “html” yoki “htm” kengaytmali matnli fayl bo‘lib, u oddiy matn muharririda teglar qo‘llab yozilgan matn. HTML-hujjat va teglari orasida yozilgan bo‘ladi. HTML-hujjat hotiraga yuklansa, u ekranda web-brauzer yordamida wyeb- sahifa ko‘rinishida aks etadi. HTML-hujjat, odatda, ikkita bo‘limdan iborat bo‘ladi. Birinchi bo‘lim HEAD (bosh qism yoki sarlavha) bo‘limi bo‘lib u tegi bilan boshlanib tegi bilan tugaydi. Ikkinchi bo‘lim BODY (tana) bo‘limi bo‘lib, unda hujjatni mazmuni aks ettiradi va
u tegi bilan boshlanib tegi bilan tugaydi. Agar HTML-hujjat freym-strukturani ifodalashi (wyeb-brauzer oynasidagi ma’lumotlar alohida sohalarda aks ettishi) lozim bo‘lsa, u holda BODY bo‘limi o‘rniga FRAMESET (FRAME SET – strukturalar (ramkalar) tizilmasi (to‘plami), juft tegi yordamida) bo‘limi ishlatiladi. Shuni ta’kidlash joizki, HTML-hujjatda va juft teglarini yozish tavsiya etiladi, lekin majburiy emas. Oson texnik xizmat ko’rsatish – global o’zgarishni amalga oshirish uchun oddiygina uslubni o’zgartiring va barcha veb-sahifalardagi barcha elementlar avtomatik ravishda yangilanadi. HTML ga nisbatan ustun uslublar CSS da HTML ga nisbatan ancha kengroq xususiyatlar mavjud, shuning uchun HTML atributlarga qaraganda HTML sahifangizga yanada yaxshiroq ko’rinish berishingiz mumkin.
