“ Mehmonxona” dasturiy ilovasi
![“ Mehmonxona” dasturiy ilovasi
Mundarija:
Kirish ........................................................................................................................................................ 2
Nazariy qism ............................................................................................................................................ 3
Vizual dasturlash haqida asosiy tushunchalar. ......................................................................................... 3
Vizual muhit komponentlari .................................................................................................................... 5
Asosiy qism ............................................................................................................................................ 10
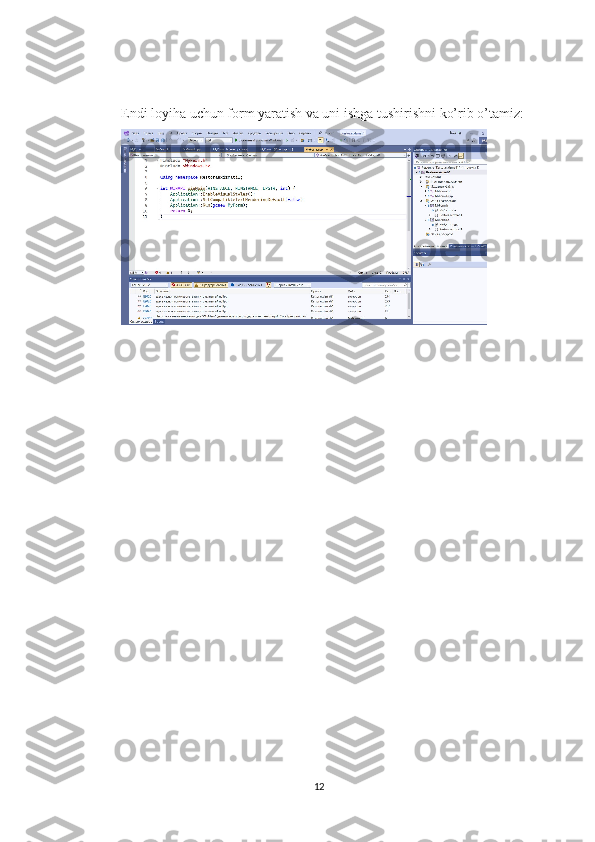
Visual studioda forma yaratish va visual ko’rinishni xosil qilish ............................................................. 10
Birinchi tashrif buyurgan mijoz uchun kompanentalar .......................................................................... 13
Xonalarni tanlash uchun 2-formaga o’tish oynasini yaratish va kampanentalarni joylash ..................... 17
Tanlangan Xonalardan umumiy narhni hisoblovchi funksiya yaratish va unga murojaat ...................... 19
Xulosa .................................................................................................................................................... 21
Foydalanilgan adabiyotlar: ..................................................................................................................... 22
1. complete-guide-to-programming [visual programming] https://blogs.embarcadero.com/a-
complete-guide-to-programming-in-c-visual-programming/ ................................................................ 22
1](/data/documents/0008e116-ed79-4e56-93fb-8e4848f4c529/page_1.png)

















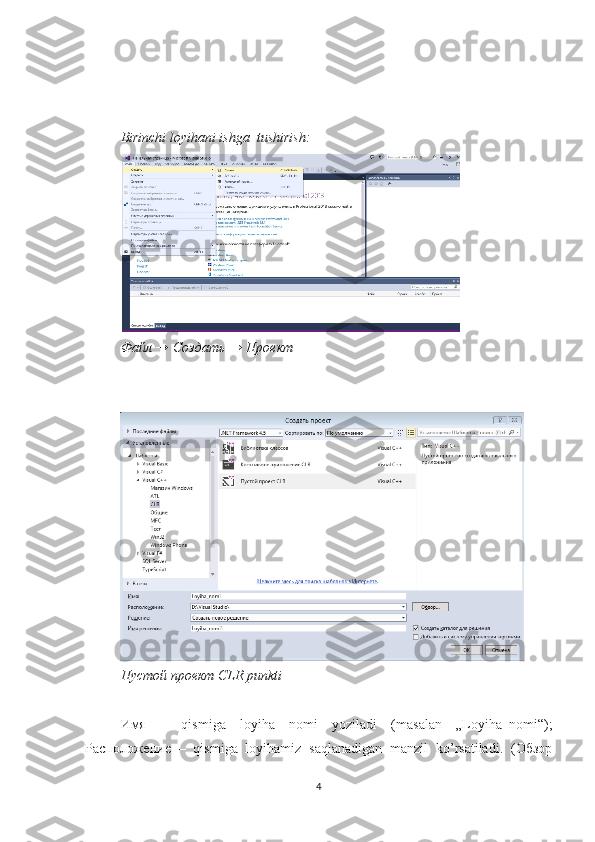
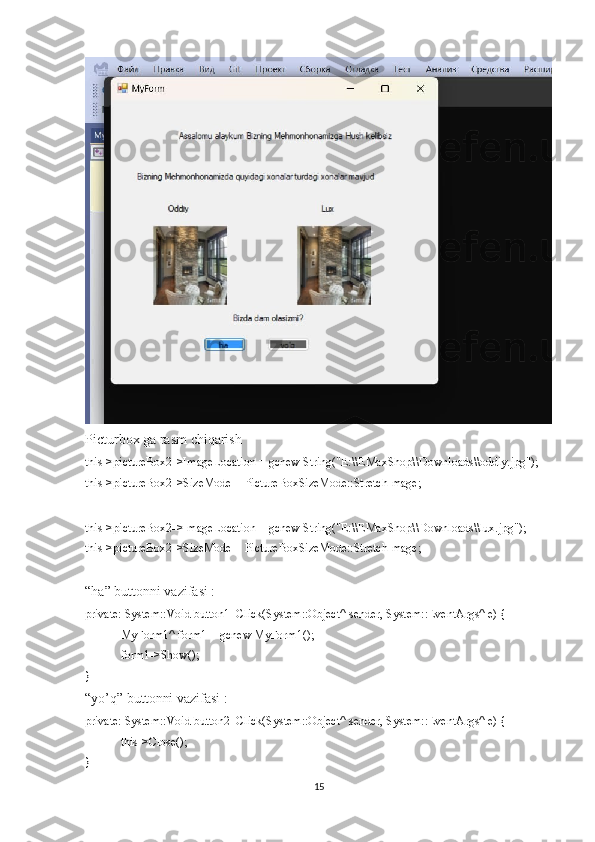
![Tanlangan Xonalardan umumiy narhni hisoblovchi funksiya
yaratish va unga murojaat
double Umumiynarhnihisoblash()
{
double totalPrice = 0.0;
// Calculate total price for checkedListBox1
for (int i = 0; i < checkedListBox1->CheckedItems->Count; i++)
{
String^ item = checkedListBox1->CheckedItems[i]->ToString();
// Extract the price from the item string (assuming the price is at the
beginning)
double price = System::Convert::ToDouble(item->Substring(item-
>LastIndexOf(" ") + 1));
totalPrice += price;
}
// Calculate total price for checkedListBox2
for (int i = 0; i < checkedListBox2->CheckedItems->Count; i++)
{
String^ item = checkedListBox2->CheckedItems[i]->ToString();
// Extract the price from the item string (assuming the price is at the
beginning)
double price = System::Convert::ToDouble(item->Substring(item-
>LastIndexOf(" ") + 1));
totalPrice += price;
}
return totalPrice;
19](/data/documents/0008e116-ed79-4e56-93fb-8e4848f4c529/page_19.png)


![Foydalanilgan adabiyotlar:
1. complete-guide-to-programming [visual programming]
https://blogs.embarcadero.com/a-complete-guide-to-programming-in-c-
visual-programming/
2. C++ Cheat Sheet, Syntax Table & Chart, Complete Reference Guide by
Examples: C++ Programming Syntax Book, Cover all Basic C++
Syntaxes, Quick Study Workbook. (Peggy Carson (Author), Ray Yao
(Author))
3. Program Design Including Data Structures (MindTap Course List) 008
Edition, Kindle Edition (D. S. Malik)
22](/data/documents/0008e116-ed79-4e56-93fb-8e4848f4c529/page_22.png)
“ Mehmonxona” dasturiy ilovasi Mundarija: Kirish ........................................................................................................................................................ 2 Nazariy qism ............................................................................................................................................ 3 Vizual dasturlash haqida asosiy tushunchalar. ......................................................................................... 3 Vizual muhit komponentlari .................................................................................................................... 5 Asosiy qism ............................................................................................................................................ 10 Visual studioda forma yaratish va visual ko’rinishni xosil qilish ............................................................. 10 Birinchi tashrif buyurgan mijoz uchun kompanentalar .......................................................................... 13 Xonalarni tanlash uchun 2-formaga o’tish oynasini yaratish va kampanentalarni joylash ..................... 17 Tanlangan Xonalardan umumiy narhni hisoblovchi funksiya yaratish va unga murojaat ...................... 19 Xulosa .................................................................................................................................................... 21 Foydalanilgan adabiyotlar: ..................................................................................................................... 22 1. complete-guide-to-programming [visual programming] https://blogs.embarcadero.com/a- complete-guide-to-programming-in-c-visual-programming/ ................................................................ 22 1
Kirish Tizimli dastur shu bilan birga, kompyuter va unga tegishli periferiyalardan foydalanishga imkon beradi. Tizimli dasturlarga oydalanuvchining ma’lumotlarga ishlov berish tizimining ishlash tamoyillari bo’yicha keyingi texnik belgilarga ega bo’lishini talab qilmasdan, masalani kiritish va chiqarish boshqaruvini tayyorlaydigan operatsion tizimlarini o’z ichiga oladi. Professional va kundalik masalalar qo’yilishini hal qilish uchun iqtisodiy, texnik va ilmiy sohadan amaliy dasturlar foydalaniladi yoki ishlab chiqiladi. Foydalanuvchilar va qo’llanish miqdoriga ko’ra soni va ushbu amaliy dasturlarni yana bo’laklarga bo’lib chiqish mumkin. Standart dasturiy ta’minot quyidagicha ko’rinishda deyarli har qanday masala qo’yilishi uchun amal qiladi , masalan: Matnga ishlov berish (masalan , MS Word) Elektron jadvallar bilan ishlash (masalan , MS Excel) Ma’lumotlar bazalari (masalan, MS Access, Oracle) Grafiklar (masalan, Visio, CorelDraw) Nashriy tizimlar (Desktop Publishing) (mas . Adobe Pagemaker , QuarkXPress) Loyihalash (masalan , MS Project) 2
Nazariy qism Vizual dasturlash haqida asosiy tushunchalar. Microsoft Visual Studio – Microsoft mahsuloti bo’lib, dasturiy ta’minot yaratish uchun integrallashgan muhitni va boshqa instrumentlar qatorini taqdim etadi. Ushbu mahsulot konsolli ilovalar, grafik intefeys bilan ishlovchi ilovalar yaratish imkoniyatini beradi, Windows Forms texnologiyasi qo’llagan holda web- saytlar, web-ilovalar, web-xizmatlar, turli xil platformalar kodlarini boshqaruvchi Windows, Windows Mobile, Windows CE, .NET Framework, Xbox, Windows Phone, .NET Compact Framework va Silverlightlarni qo’llaydi. Komponentlari. Visual Studio quyidagi bitta yoki bir qancha komponentlarni qo’llaydi: Visual Basic .NET – u Visual Basic asosida paydo bo’lgan Visual C++ Visual C# Visual F# (Bu Visual Studio 2010 dan boshlab ishlatiladi) BIRINCHI LOYIHANI YARATISH Visual Studio 2013 muhitida C++ tili yordamida Windows formalarni yaratish haqida suhbatlashamiz. Avvalo shuni aytishimiz kerakki, VS 2012 muhitida mavjud bo’lgan Windows Forms ilovasi yangi muhitdan olib tashlangan. Yangi muhitda bu ilova C# tili tarkibiga kiritilgan, lekin biz bu ishni C++ bilan bajarishimiz kerak. Ro’yxatda Windows Forms yo’q bo’lsada, biz buni qanday yaratishni o’rganamiz. 3
Birinchi loyihani ishga tushirish: Файл → Создать → Проект Пустой проект CLR punkti Имя – qismiga loyiha nomi yoziladi (masalan „Loyiha_nomi“); Расположение – qismiga loyihamiz saqlanadigan manzil ko’rsatiladi. (Обзор 4
tugmasi yordamida) Решение – qismiga, agar yangi loyiha yaratmoqchi bo’lsangiz Создать новое решение, agar eski loyihangizga loyiha qo’shmoqchi bo’lsangiz Добавить в решение, agar oldin yaratilgan loyihaning xossalarini saqlagan holda undan nusxa olmoqchi bo’lsangiz Создать в новом экземпляре punktlaridan birini tanlashingiz kerak bo’ladi. (Biz Создать новое решение ni tanlaymiz.) Имя решение –qismiga esa loyihangizning barcha fayllari saqlanadigana asosiy katalog nomini kiritiladi (Biz Asosiy katalog deb nom beraylik.) OK tugmasini bosamiz. Vizual muhit komponentlari Ushbu komponenta komponentalarning Стандартные элементы управления bo’limida joylashgan. Bu komponentada formada sichqoncha tugmasi yordamida bosiladigan “tugma” vazifasini bajaradi. Button komponentasi bir qancha xossalarga ega. Ma’lumotlarga ishlov berish komponentasi. button komponentasi . Bu yerdagi ko’plab xossalar bilan biz “Formaning xossalari” mavzusida allaqachon tanishib ulgurdik. Bizga tanish bo’lmagan xossalardan ba’zilarini ko’rib chiqamiz: Anchor – komponentaning pozitsiyani mustahkamlashni aniqlaydi. Agar siz formada shu ko’rinishida shakllantirgan bo’lsangiz, ilovadan foydalanish rejimida foydalanuvchi formaning o’lchamlarini o’zgartirganda, komponenta ham sizning formangizda o’z pozitsiyasini o’zgartirgan holda paydo bo’ladi. Anchor xossasi o’zaro AutoSize ta’sirida yuzaga keladi. AutoEllipsis – komponentaning o’lchami kichik bo’lib, unga yozilgan matn esa uzun bo’lsa, u oxirida ko’p nuqta shaklida komponenta ustida paydo bo’ladi. Mana shu holatlarda (ilovadan foydalanish rejimida) komponenta nomining to’liq 5
