Chiziqli jarayonlarni algoritmlash va dasturlash











Mavzu: Chiziqli jarayonlarni algoritmlash va dasturlash Reja: 1. Python dasturlash tilida berilgan masalani beriligan tartibda ishlash. 2. Scratch dasturlash tilida berilgan masalani beriligan tartibda ishlash. 3. Xulosa
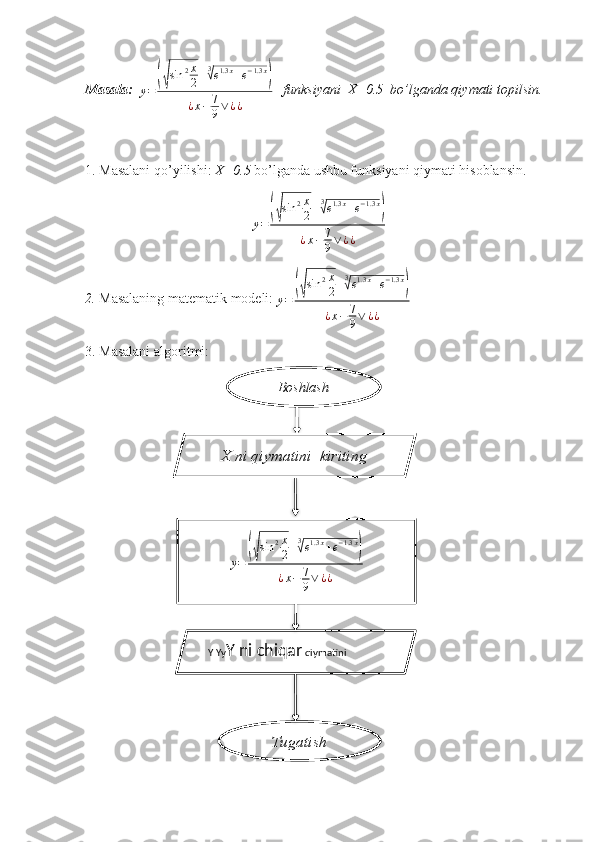
Masala: y =(√ sin 2 x 2 + 3 √ e 1.3 x + e − 1.3 x ) ¿ x − 7 9 ∨ ¿ ¿ funksiyani X=0.5 bo’lganda qiymati topilsin. 1. Masalani qo’yilishi: X=0.5 bo’lganda ushbu funksiyani qiymati hisoblansin. y = (√ sin 2 x 2 + 3 √ e 1.3 x + e − 1.3 x ) ¿ x − 7 9 ∨ ¿ ¿ 2. Masalaning matematik modeli: y = (√ sin 2 x 2 + 3 √ e 1.3 x + e − 1.3 x ) ¿ x − 7 9 ∨ ¿ ¿ 3. Masalani algoritmi: TugatishY Yy Y ni chiqar qiymatini chiqaring X ni qiymatini kiriting y = (√ sin 2 x 2 + 3 √ e 1.3 x + e − 1.3 x ) ¿ x − 7 9 ∨ ¿ ¿Boshlash
4. Masalani Phyton dasturlash tilidagi yechimi: 5. Masalaning yechimi:
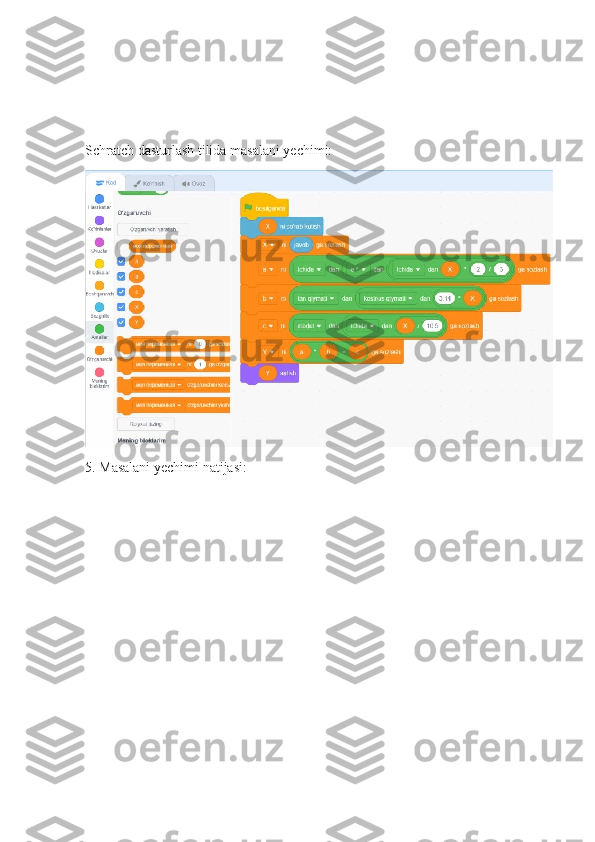
Schratch dasturlash tilida masalani yechimi: 5. Masalani yechimi natijasi:
Html tilida “Toshkent shahri” web-sahifa yaratish. Htmlda web sahifa yaratish texnologiyasi quyidagicha bo’ladi: 1. Dastlab berilgan htmlda terilgan kodlarni terib olamiz va quyidagicha hosil bo’ladi. <!DOCTYPE html> <html> <head> <title>Toshkent</title> </head> <style> h1 {text-align: center;} p {text-align: center;} h1 {color:red;} p {color:blue;}
