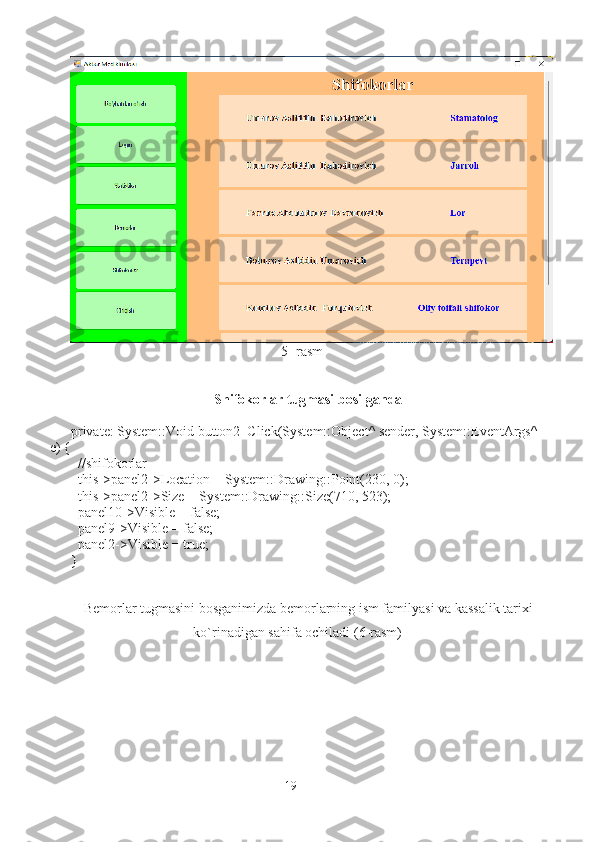
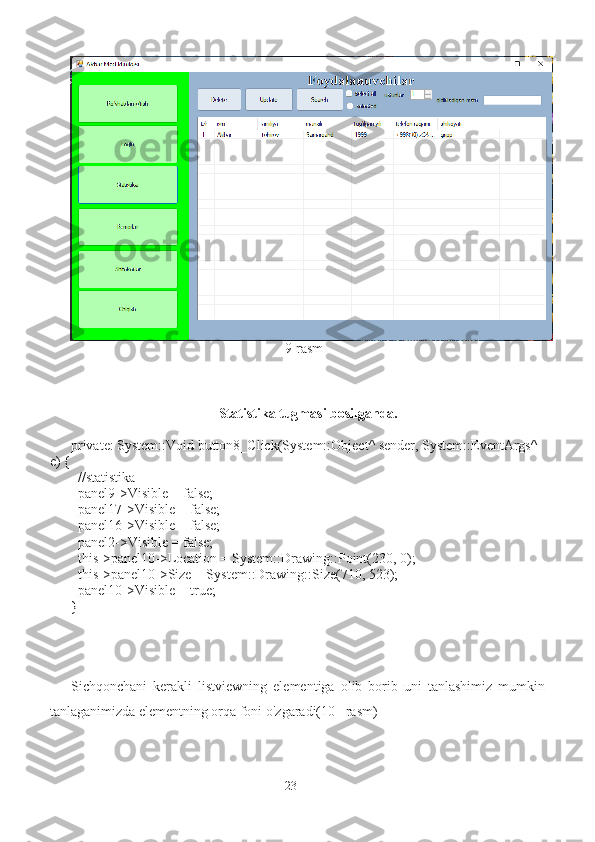
“Shifoxona” sodda elektron ilovasini yarating. Ilovada bemorlar ro’yxati, kasallik tarixi, shifokorlar haqida ma’lumotlar saqlansin. Ma’lumotni izlash, o’chirish, tahrirlash,



























![if (listView1->Items[lst12]->SubItems[colAll]->Text->IndexOf(textBox9-
>Text) > -1 |
listView1->Items[lst12]->SubItems[colAll]->Text->ToUpper()-
>IndexOf(textBox9->Text->ToUpper()) > -1)
{
listView1->TopItem = listView1->Items[lst12];
if (checkBox2->Checked)
{
if (lastItm > 0) listView1->Items[lastItm - 1]->BackColor = Color::Empty;
listView1->Items[lst12]->BackColor = Color::Aqua;
}
lastItm = lst12 + 1;
find = true;
break;
}
}
if (find)
break;
}
}
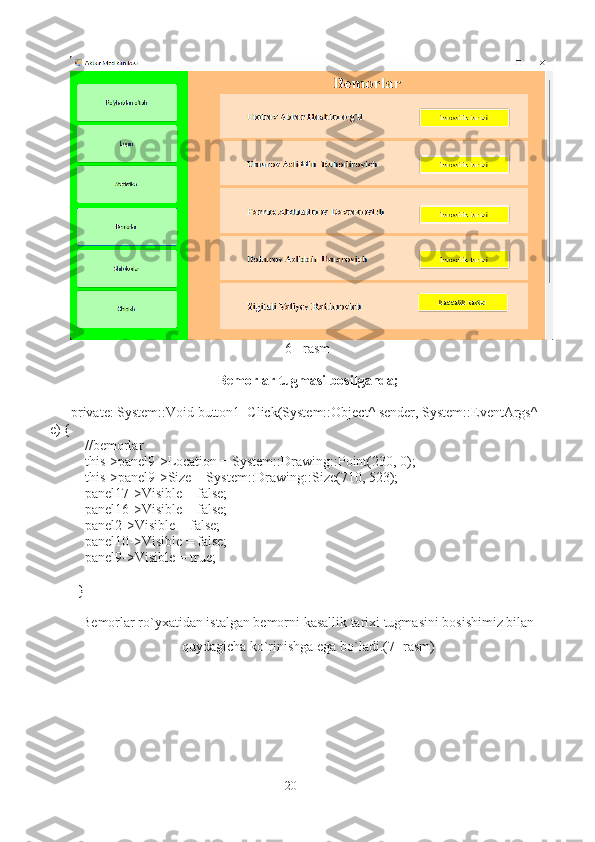
Update panelidagi update tugmasi bosilganda
private: System::Void button17_Click(System::Object^ sender, System::EventArgs^
e) {
int tr = Convert::ToInt32(numericUpDown2->Value) - 1;
if (tr>listView1->Columns->Count) {
MessageBox::Show("Noto'g'ri qiymat kiritildi!", "Xatolik");
panel18->Visible = false;
}
else {
String ^name = Convert::ToString(textBox15->Text);
String^ familiya = Convert::ToString(textBox14->Text);
String^ manzili = Convert::ToString(textBox13->Text);
String^ tyil = Convert::ToString(textBox12->Text);
String^ traqami = Convert::ToString(maskedTextBox2->Text);
String^ shikoyat = Convert::ToString(textBox11->Text);
String ^password = Convert::ToString(textBox10->Text);
String^ trr = Convert::ToString(tr+1);
listView1->Items[tr]->SubItems[tr]->Text = trr;
listView1->Items[tr]->SubItems[1]->Text = name;
listView1->Items[tr]->SubItems[2]->Text = familiya;
28](/data/documents/7d1b8167-fafc-4548-8292-5f75744cbcf5/page_28.png)
![listView1->Items[tr]->SubItems[3]->Text = manzili;
listView1->Items[tr]->SubItems[4]->Text = tyil;
listView1->Items[tr]->SubItems[5]->Text = traqami;
listView1->Items[tr]->SubItems[6]->Text = shikoyat;
panel18->Visible = false;
}
}
Formaning xossalarini berish va initsializatsiyalash
//
// MyForm
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->BackColor = System::Drawing::Color::Purple;
this->ClientSize = System::Drawing::Size(940, 523);
this->Controls->Add(this->panel17);
this->Controls->Add(this->panel16);
this->Controls->Add(this->panel10);
this->Controls->Add(this->panel9);
this->Controls->Add(this->panel2);
this->Controls->Add(this->panel1);
this->Name = L"MyForm";
this->StartPosition =
System::Windows::Forms::FormStartPosition::CenterScreen;
this->Text = L"Akbar Med klinikasi";
this->Load += gcnew System::EventHandler(this, &MyForm::MyForm_Load);
this->panel1->ResumeLayout(false);
this->panel2->ResumeLayout(false);
this->panel2->PerformLayout();
this->panel8->ResumeLayout(false);
this->panel8->PerformLayout();
this->panel7->ResumeLayout(false);
this->panel7->PerformLayout();
this->panel6->ResumeLayout(false);
this->panel6->PerformLayout();
this->panel5->ResumeLayout(false);
this->panel5->PerformLayout();
this->panel4->ResumeLayout(false);
this->panel4->PerformLayout();
this->panel3->ResumeLayout(false);
this->panel3->PerformLayout();
this->panel9->ResumeLayout(false);
29](/data/documents/7d1b8167-fafc-4548-8292-5f75744cbcf5/page_29.png)



Mavzu: “Shifoxona” sodda elektron ilovasini yarating. Ilovada bemorlar ro’yxati, kasallik tarixi, shifokorlar haqida ma’lumotlar saqlansin. Ma’lumotni izlash, o’chirish, tahrirlash, qo’shish imkoniyatlari mavjud bo’lsin. MUNDAREJA KIRISH ..................................................................................................................... 2 ASOSIY QISM ......................................................................................................... 3 Micrasoft visual studio .............................................................................................. 3 Dasturimizda fodalanilgan komponentalar . .............................................................. 5 Ma’lumotlarga ishlov berish komponentasi BUTTON KOMPONENTASI ........... 5 TEXTBOX XOSSALARI ........................................................................................ 9 Komponentlarning xossalari ................................................................................... 11 Dasturimizning umumiy ko`rinishi. ....................................................................... 15 Maydonlar to`ldrilmasa quyidagicha hatolik kuzatiladi(2-rasm) ............................ 16 Login paneli ............................................................................................................. 17 “Shifoxona” sodda elektron ilovasini kod qismi ....................................................... 25 XULOSA ................................................................................................................. 30 FOYDALANILGAN ADABIYOTLAR ................................................................. 31 1. KIRISH ....................................................................................................... 3 2. ASOSIY QISM .......................................................................................... 4 Micrasoft visual studio ............................................................................ 4 Dasturimizda fodalanilgan komponentalar . ........................................... 6 Komponentlarning xossalari ................................................................. 12 Dasturimizning umumiy ko`rinishi. ...................................................... 16 “Shifoxona” sodda elektron ilovasini kod qismi ................................... 26 3. XULOSA .................................................................................................. 31 4. FOYDALANILGAN ADABIYOTLAR .................................................. 32
KIRISH Bugungi kunga kelib butun dunyo miqyosida fan va texnologiyalar sohasida ulkan o'zgarishlar sodir bo’lmoqda. Bu o’zgarishlar bevosita axborot texnologiyalarining taraqqiyoti bilan bog’liqdir. Aynan axborot texnologiyalari sohasidagi zamonaviy muhandislar faoliyati bilan bog’liq o’zgarishlar, oliy texnik ta’lim tizimida olib borilayotgan islohotlar, bo’lajak muhandis kadrlarga qo’yiladigan talablarning oshishi mazkur sohada tayyorlanayotgan talabalarning kasbiy kompetentligini shakllantirish zaruriyatini keltirib chiqaradi. Axborot texnologiyalari iqtisodiyotning barcha tarmoqlariga kirib borgan va shu sohaning rivojlanishiga o’z hissasini qo’shib kelayotgan bir vaqtda, aynan mazkur yo’nalishlarga bog’liq axborot texnologiyalarining tadbiqi alohida fan sifatida vujudga kelmoqda. Bu esa axborot texnologiyalari fani sohasi ko’lamining kengayishiga olib keladi. Biz hohlaymizmi yo`qmi lekin hayotimiz mobaynida tibbiy xizmatdan foydalanamiz. Biz shifoxonalarga uzundan-uzun navbztlarni oldini olish tez oson va vaqtni tejash uchun ushbu dasturni tuzishga qaror qildik. Dasturimiz “Shifoxona” sodda elektron ilovasini yarating. Ilovada bemorlar ro’yxati, kasallik tarixi, shifokorlar haqida ma’lumotlar saqlansin. Ma’lumotni izlash, o’chirish, tahrirlash, qo’shish imkoniyatlari mavjud bo’lsin. Shu kabi shartlarni bajarish 2
ga muljanlanga dasturni obeyektga yo`naltirilgan dasturlash Vizula Studiyo yordamida yaratishga erishdik. Dasturni komyuterimizga o`rnatib Form oynasida kerakli kompponentalarni joylab bir nechta oynalarni yaratamiz. Bu oynalar. Ro`yxatdan o`tish, tizimga kirish, bermorlar ro`yxati, kasallik tarixi, statistika, shifokorlar ro`yxati, kabi oynalarni hosil qilamiz va bir birlari bilan bog`lab navbatlarini belgilab bermiz, Kod qismida esa biz kerakli kodlarni yozish va vazifalarini belgilab berish orqali dasturimizni ishlash faoliyatiga qadar dizayn qismi bilan ham ishlash ranglash va ilovamiz hamma uchun tushunarli bo`lishi uchun soddaroq ko`rinishiga keltiramiz. Ilovamiz odamlarga foyda keltirdigan masofadan turib tibbiy xizmatlardan foydalanishlari. Kerkli vaqtda shifokorlarga bog`lanib o`zini qiynab turgan kasliklari haqida gapirib kerakli bo`lgan maslahatlarni olishlari ham mumkin bo`ladi. Ilovamizda qilingan ishlarimiz to`g`risida keying sahifalarda batafsil to`xtalib o`tamiz. ASOSIY QISM M icrasoft visual studio Ushbu integrallashgan muhitning shu vaqtga qadar bir qancha versiyalari taqdim etilgan. Quyida ular bilan tanishib chiqamiz. Microsoft Visual Studio – Microsoft mahsuloti bo’lib, dasturiy ta’minot yaratish uchun integrallashgan muhitni va boshqa instrumentlar qatorini taqdim etadi. Ushbu mahsulot konsolli ilovalar, grafik intefeys bilan ishlovchi ilovalar yaratish imkoniyatini beradi, Windows Forms texnologiyasi qo’llagan holda websaytlar, web-ilovalar, web- xizmatlar, turli xil platformalar kodlarini boshqaruvchi Windows, Windows Mobile, Windows CE, .NET Framework, Xbox, Windows Phone, .NET Compact Framework va Silverlight larni qo’llaydi. Tipi – Integrallash ishlab chiqaruvchi muhit Ishlab chiqaruvchi – Microsoft Dasturlash tillari – C++ va C# Operatsion tizim – Windows 3
Interfeys til i – xitoy, ingliz, fransuz, portugal, nemis, italyan, yapon, koreys, ispan , rus tillari Oxirgi versiya – Visual Studio 2015 (20-iyul 2015-yil) Litsenziya – foydalanuvchi bilan kelishuvi asosida Sayt – www.visualstudio.com Komponentlari. Visual Studio quyidagi bitta yoki bir qancha komponentlarni qo’llaydi: • Visual Basic .NET – u Visual Basic asosida paydo bo’lgan • Visual C++ • Visual C# • Visual F# (Bu Visual Studio 2010 dan boshlab ishlatiladi) Boshqa variantlarni quyidagilarni yoqish orqali yetkazib berish mumkin: Microsoft SQL Server yoki Microsoft SQL Server Express Visual Studioning oldingi tarkibiga ham mahsulotlar kiritilgan: • Visual InterDev • Visual J++ • Visual J# • Visual FoxPro • Visual Source Safe – fayl-server tizimini boshqarish versiyasi Versiyalari. Visual Studio 4.0 ning dastlabki versiyasida Visual Basic 3, Visual C+ +, Visual FoxPro va Source Safe ishlab chiqaruvchi muhitlarini mustaqil paket sifatida yetkazib berilgan. Visual Studio 97. Visual Studio 97 – Visual Studioning birinchi ishlab chiqilgan versiyasi hisoblanib, turli muhitlarda dasturiy ta’minot ishlab chiqish uchun ilk bora bir joyda to’plangan. U ikki xil versiyada chiqarilgan – Professional hamda Enterprise va 4
ular Visual Basic 5.0, Visual C++ 5.0, Visual J++ 1.1, Visual FoxPro 5.0 va ilk bora ASP ishlab chiqarish muhiti – Visual InterDev ni joylashtirdi. Microsoft bu versiyasida ilk bora ko’plab tillarni: Visual C++, Visual J++, Visual InterDev va MSDN ni bir muhitda qo’llashga urinib ko’rdi va u Developer Studio deb nomlandi. Visual FoxPro va Visual Basic lar alohida ishlab chiqarish muhiti sifatida ishlatildi. Visual Studio 6.0 (1998). Visual Studio 6.0 – Windows 9x platformasida ishlaydigan Visual Studioning eng oxirgi versiyasi. Avvalgidek, ommaviy bo’lgan Visual Basic muhitidan foydalanildi. Ushbu versiyadan Microsoftning Windows platformasi ilovalari uchun .NET paydo bo’ldi. Dasturimizda fodalanilgan komponentalar . Ma’lumotlarga ishlov berish komponentasi BUTTON KOMPONENTASI Ushbu komponenta komponentalarning Стандартные элементы управления bo’limida joylashgan. Bu komponentada formada sichqoncha tugmasi yordamida bosiladigan “tugma” vazifasini bajaradi. Button komponentasi bir qancha xossalarga ega. Uning ko’rinishi 3.1-rasmda keltirilgan. BUTTON XOSSALARI Button ning barcha xossalari Bu yerdagi ko’plab xossalar bilan biz “Formaning xossalari” mavzusida allaqachon tanishib ulgurdik. Bizga tanish bo’lmagan xossalardan ba’zilarini ko’rib chiqamiz: AutoEllipsis – komponentaning o’lchami kichik bo’lib, unga yozilgan matn esa uzun bo’lsa, u oxirida ko’p nuqta shaklida komponenta ustida paydo bo’ladi. Mana shu holatlarda (ilovadan foydalanish rejimida) komponenta nomining to’liq ko’rinishi haqidagi ma’lumotni foydalanuvchi yetkazish uchun ushbu xossa qo’llaniladi. Agar uning true va AutoSize xossasining qiymati false bo’lsa, bu haqida xabar yetkazish mumkin. Buni quyidagi 3.3-rasmda to’liqroq ko’rish mumkin. 5
