Web saytlar va ularning yaratish vositalari





















WEB SAYTLAR VA ULARNING YARATISH VOSITALARI Reja: 1. Web sayt va uni tashkil etish texnalogiyasi. 2. Web sayt yaratish dasturiy ta’minotlari 3.Web sayt yaratish texnalogiyasi. XULOSA FOYDALANILGAN ADABIYOTLAR 1
1.Web sayt va uni tashkil etish texnalogiyasi. Bugungi kunda Internetning ommaviyligi haqida gapirish o’rinsiz. Internet hayotimizning bir bo’lagiga aylandi, biz uning xizmatlaridan har kuni foydalanishga odatlandik. Hozirda ixtiyoriy inson Web-texnologiyalarning inson hayotining talim, kommersiya, siyosat, ko’ngil ochar va ho.ka, bo’laklariga kirib borganligini tasavvur eta oladi va uning guvohi va foydalanuvchisiga aylanmoqda. Internet turli xil insonlarni yagona maqsad bilan birlashishiga sabab bo’lmoqda. Hamma Internet tarmog’idan biror turdagi axborot olishga harakat qiladi. Shunday vaqtlar keladiki, hujjatni Internetda chop etish malakasi yozuv mashinasidan foydalanish kabi har bir, hatto o’rta ma’lumotga ega bo’lgan insonning qo’lidan keladi. So'ngi paytda Internetni shiddat bilan rivojlanishi va uning foydalanuvcxilari sonini kundan-kunga ortib borishi bois Internetda turli yo'nalishda web sahifalar soni ham ortib bormoqda. Internet orqali savdo-sotiq ishlarini olib borish , masofadan turib universitetlarga o'qishga kirish va nufuzli universitetlar diplomini olish ham mumkin. Turli provayderlar nafaqat firma va kompaniyalar balki dunyo bo'ylab millati, dini va tilaidan qatiy nazar oddiy fuqarolar uchun ham internetda o'z sahifalarini joylashtirish imkoniyatini taklif etmoqda. Internetda o'z sahifangizni yaratish uchun siz albatta web sahifa yaratish texnalogiyasi haqida dastlabki tushunchaga ega bo'lishingiz lozim. Ushbu qo'llanma bilan tanishib chiqsangiz web sahifa yaratish usullari va uning uchun eng zarur bo'lgan - HTML - hyper text markup language (gippermatnlar belgilash tili) haqida dastlabki ma'lumotga ega bo'lasiz. HTML - bu dasturlash tili emas, balki web safivada matn, tasvir va boshqa ma'lumotlarni qanday ko'rinishda joylashtirilishini belgilovchi vosita. WEB SITE nima? Agarda internetda ishlagan bo’lsangiz siz internet sahifasi nima ekanligini ko’rgansiz. 2
Misol qilib http://www.google.uz yoki http://www.mail.uz kabi sahifalar bular hammasi Internet sitelardir, ularni har bir oynachasi bir web sahifadir. Har bir internet sahifa HTML ko’dlari orqali yaratiladi. HTML bu HyperText Markup Language. Bu degani, bir programmalash tilidir. URL nima? URL bu Uniform Resource Locators, ya’ni bu har bir site’ning nomidir. Har bir site nomi hech yerda qaytarilmaydi va boshqa joyda ishlatilmaydi. Buqaytarilmas site nomidir. Misol uchun http://www.mail.uz faqatgina bittadir, boshqa hech qayerda shu nomli site ocxilishi mumkin emasdir, va ocxilmaydi ham.URL to’rt qismdan iboratdir. Protocol://ServerName:PortNumber/FileName Protocol: bu http protokolidir. ServerName: mail.uz PortNumber: 80, agarda hech narsa yozilmagan bo’lsa bu avtomatik ravishda 80 portdir. FileName: Ko’pincha ko’rsatilmaydi, serverning ishlashiga bog’liqdir. TEG tushunchasi HTML sahifa nima? - bu oddiy text fayl bo'lib, .html qisqartmasiga ega. HTML sahifani yaratish uchun maxsus dastur shart emas. Matin tahrirlovchi har qanday dastur orqali HTML sahifa yaratish mumkin. Ana shunday matn tahrirlovchi oddiy dasturlardan biri bo'lgan Notepad ( Блокнот ), Windows muhitida ishlovchi har bir kompuytreda mavjud. HTML sahifaning asosiy elementlaridan biri bo'lgan Teglar haqida dastlabki tushunchaga ega bo'lsak HTML TEG: Bu HTML hujjatdagi turli elementlarni (matn, tasvir va boshqalar) web sahifada qanday ko'rinishda aks etirish lozimligini brauserga ko'rsatuvchi komandalar. Teglar malum o'lcham va vasifani bajaruvchi komandalardir. Teg quyidagi ko'rinishda bo'ladi: 3
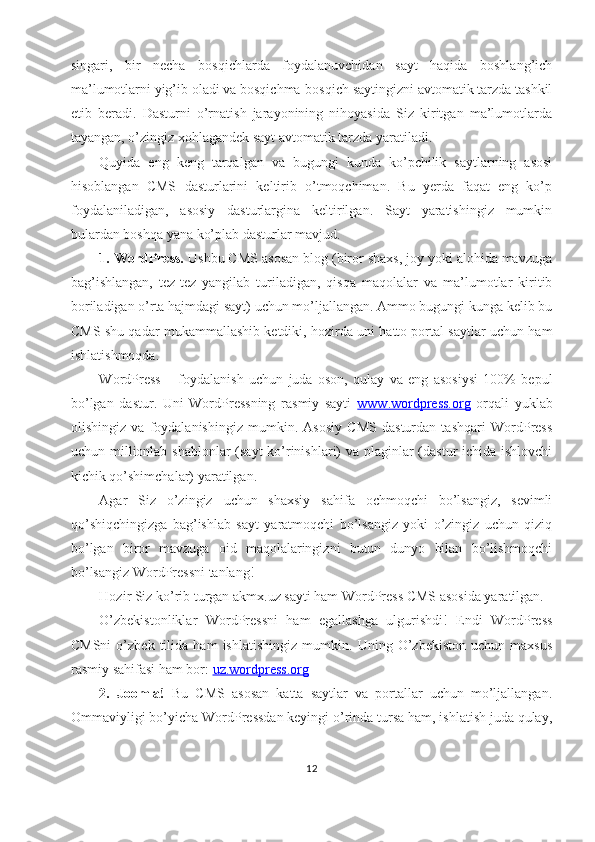
<TEG>hujjat elementi</TEG> Ko'rib turgasningizdek teglar '<>' uchburchaksimon qo'shtirnoq ichiga olib yoziladi. Uchbur-chaksimon qo'shtirnoq ichiga Teg nomi va uning o'lchamlari yoziladi. Quyida teg va uning o'lchamlari yozilishiga misol keltirilgan: <B><FONT COLOR=red>Hello World!</FONT></B> Misolda keltirilgan teglar HTML hujjatga kiritilganda Hello World! jumla qizil rangda, ajratilib yoziladi. Teglar orasida kiritilgan matn, teg o'lchamlarida qanday komandalar berilgan bo'lsa shu komandalarga bo'ysingan holda ekranda hosil bo'ladi. Bu misolda Hello World! jumlasiga nisbatan ikkita teg ishlatilgan. 1 - teg <B> va 2 - teg <FONT>. Hello World! jumlasidan keyin yana ikki teg </B> va</FONT> yozilgan. Bularning farqi shundaki, birinchi ikkita teg ochuvchi va jumladan so'ng yozilgan ikkita teg esa jumla oldida yozilgan teglarni davomi ya’ni yopuvchi teglardir. Yopuvchi teglarning vazifasi ocxilgan teg ta'sir maydoni tugaganligini belgilashdan iborat. HTML hujjatda deyarli barcha teglarni yopish lozim. '/' slesh belgisini qo'shish orqali yopuvchi teg yasaladi. Dastlabki Web-sahifalar juda sodda tuzilishga ega bo’lib, ular matnni formatlash va giperko’rsatkichlardan tarkib topgan edi. Web texnologiyalar rivojlanishi natijasida Web sahifalar tarkibida Plug-in dasturlar joylashtirila boshlandi, natijada Web sahifalarga inter faol xususiyati berildi. Web texnologiyalarning rivojlanishining oxirgi natijalaridan biri bu script tillaridir (Script Languages). Ularni ishlatishdan maqsad Web serverining ishini yengillashtirish, xar-xil ishlar uchun Web serverini bezovta qilmasdan, bunday masalalarni foydalanuvchi kompyuterining o’zida yaratishdir. Web texnologiyasining oxirgi erishgan yutuqlaridan biri dinamik Web sahifalardir. Dinamik Web sahifalar SGI dasturlar bilan bevosita bog’liq bo’lib, SGI dasturlar serverda joylashgan va server imkoniyatlarini ishlatuvchi dasturlardir. Ular serverga kelgan so’rovlarni qayta ishlaydi va qayta ishlash natijasida yangi Web sahifa hosil bo’ladi. Web sahifa Internet tarmoqlarida joylashgan fayllar to’plami bo’lib, ularni soni soat sayin ko’payib bormoqda. Bu fayllarda ma’lumotlarni turli xillarini: matn, 4
grafik, tasvir, video, audio ma’lumotlarni uchratish mumkin. Bugungi kunda Web Internet resurslari ichida eng ommaviysi hisoblanadi. Chunki, avvaldan tayyorlangan Web sahifa orqali tegishli ma’lumotlarni to’ldirish foydalanuvchining qanchadan- qancha vaqtini tejash imkonini beradi. Shu bois matematika va informatika yo’nalishida tahsil oluvchi talabalarga Web texnologiyalarni alohida kurs sifatida o’qitila boshlandi. 2.Web sayt yaratish dasturiy ta’minotlari Web-texnologiyaning (Internet-texnologiya) Web-dizayn qismini o’rganishni razmetkali til tasnifi bilan boshlaymiz. Maxsus til mavjud bo’lib, bu til yordamida matnlar, grafik ma’lumotlar Web- sahifa hujjatga joylashtiriladi va bu hujjatni barcha kompyuterda ko’rish imkoniyati mavjuddir. Bunday maxsus tillar razmetkali tillar deb ataladi. Ularning asosiy vazifasi - Web-sahifaga “ma’lumotlarni joylashtirish” va ular orasidagi aloqani (gipersaloqalar) ta’minlashdan iborat. Razmetkali tillar quyidagilarni o’z ichiga oladi: HTML (HyperText Markup Language) Dastlab World Wide Web tizimi matnli ma’lumotlarni va HTML hujjatlarni ko’rishga mo’ljallangan, matnni taxrirlovchi tilga o’xshash tizim bo’lgan. Ayni damda HTML tili WWW daga eng ommabop tillardan biri hisoblanadi. HTML tilida yozilgan ma’lumotlar o’z ichiga matn fayllar, grafik ma’lumotlar va boshqalarni oladi. Hujjatlar orasidagi aloqani ta’minlash va ma’lumotlarni formatlash vositalari teg (tag) deb ataluvchi vosita orqali amalga oshiriladi. Web-sahifaning matn va teglari aralash ravishda HTML-hujjat deb ataluvchi faylining ichiga joylashtiriladi. Qanday tegni qo’llaganingizga qarab brauzer oynasida ma’lumotlar turlicha ko’rinadi. HTML hujjatga ma’lumotlarni joylashtirish va tahrirlash uchun yuzlab teglar mavjud. Masalan, <p> va </p> teglari abzastni tashkil etadi, <i> va </i> juft teglari esa, matnni yozma (kursiv) holda ko’rsatish uchun qo’llaniladi. Shu bilan birga gipermatnli SSIlkalar teglari ham mavjud. Ushbu 5
