“PROGRAMMALASH ASOSLARI” FANIDAN







































“PROGRAMMALASH ASOSLARI” FANIDAN “SAYOHAT AGENTLIGI” Mundarija KIRISH ......................................................................................................................... 2 Visual C + + haqida ...................................................................................................... 3 “Sayohat agentligi” loyihasi ........................................................................................ 8 Xulosa .......................................................................................................................... 38 Foydalanilgan adabiyotlar ......................................................................................... 39
KIRISH Vizual dasturlashni qo’llab-quvvatlaydigan juda ko’plab instumentlar mavjud. Bular qatoriga Borland Delphi, Borland C++ Builder, Embarcadero RAD Studio, Visual Studio va boshqalarni keltirib o’tishimiz mumkin. Ulardan qaysi birini tanlash esa dasturchining o’ziga bog’liq. Lekin shuni unutmaslik kerakki, garchi ulardan qo’llaniladigan dasturlash tili turlicha bo’lsa-da, ularning barchasining asosida bir xil uslub yotadi. Biz ushbu kitobda instrument sifatida Microsoftning mahsuloti bo’lmish Visual Studio integrallashgan muhitini tanladik. Chunki bu instrument so’nggi yillarda eng ommalashgan muhitlardan biri bo’lib kelmoqda. Biz yaratayotgan loyihalarimizning asosiy qismi Windows muhiti uchun ishlab chiqarilishini inobatga olsak, aynan ushbu muhitni tanlaganimiz bejiz emas. Chunki ushbu integrallashgan muhit Windows OS ning juda ko’p funksiyalarini o’z ichiga jamlagan bo’lib, loyiha tuzayotganda ulardan keng miqyosida foydalanamiz. Uning tarkibida bir qancha kutubxonalarda bu funksiyalar joylashib, ularga murojaat etish orqali, bir qancha amallarni osongina hal etishimiz mumkin Ushbu kitobda Visual Studio 2013 integrallashgan muhitida Formalar yordamida ilovalar yaratish haqida so’z yuritiladi. Windows Forms texnologiyasi komponentalarga asoslanadi. Bu komponentalarni birlashtirib, turli xil ilovalarni yaratishni ko’rib o’tamiz. Komponenta - bu visual dasturlashning asosiy tushunchalaridan biridir. Ta’bir joiz bo’lsa, komponenta – “g’isht” bo’lsa, ularni birlashtirib turuvchi ilova esa “uy”dir. Biz bu g’ishtlarni birlashtirib, uy, hattoki, uylar yasashimiz mumkin. Uyimiz qanchalik sifatli chiqishini istasak, g’ishtimizni sifatli va mustahkam qilib terishimiz kerak. Poydevor qanchalik mustahkam bo’lsa, uy ham shuncha baquvvat va ko’rkam bo’ladi. Inson va ma’lumotlarga ishlov berish o’rtasidagi aloqa kompyuter dasturlari orqali boshqariladi. Markaziy protsessor (CRI) belgilari to’plami ikkita belgigacha “0” va “1” yoki “yoqilgan” va “o’chirilgan” bilan chegeralangan.
Visual C + + haqida Visual studio Microsoft uchun mo’ljallangan dasturlash muhiti hisoblanadi. U console (boshqaruv paneli) va grafik interfeysli dasturlar, shu bilan birga Windows tarkibidagi dasturlar, veb-saytlar, veb dasturlar, va veb xizmatlarni tarkibidagi hamda boshqa kodlar yordamida Microsoft Windows, Windows Phone, Windows CE, .Net Framework, .Net Compact Framework va Microsoft Silverlight kabi dasturlar muhitlarini daturashda ishlatialdi. Visual Studio muhitidada dastrur tuzish uchun bir qancha elementlar: menyular paneli, standart uskunalar paneli, ochiq yoki ekranning o’ng, chap, yuqori, yoki pastki qismida avtomatik yashiringan turli xildagi qo’shimcha uskunalar joylashgan. Visual Studioda Console Interfeys ilovada ishlashni hosil qilish uchun quyidagi amallarni bajarish lozim. Dastlab asosiy oynadan “New Project” qismi orqali, “File” tugmasi orqali, “New” tugmasini tanlab, “Project” qismini tanlanadi, yoki “Ctrl+Shift+A” tugmalarini bosishimiz mumkin. Visual C++ da dasturlar ilovalar deb nomlanadi. Ilovalar maxsus konstruksiya ko’rinishidagi muhitda – foydalanuvchi uchun bir qancha fayllar majmui ko’rinishidagi loyihada yaratiladi. C tilidagi dastur bu – belgilangan talablarga javob beruvchi, maxsus dasturlash tuzilishiga ega funksiyalar majmuidir. Ilova – bu ichida ilova algoritmini amalga oshiruvchi operatorlar joylashtirilgan asosiy funksiyadir. Operatorlar ichida shundaylari ham borki, ular algoritmni amalga oshishida talab qilinadigan boshqa funksiyalarni chaqirishga xizmat qiladi. Ixtiyoriy dasturni ishga tushirish, dasturning qolgan barcha qismini o’zida jamlagan asosiy funksiyani ishga tushirishdan boshlanadi. Funksiyaning bir qismi dasturchi tomonidan, qolgan qismi – kutubxona funksiyalari – foydalanuvchiga dasturiy muhit tomonidan taqdim qilinadi va dasturni ishlab chiqish jarayonida foydalaniladi. Yaratiluvchi ilovalarni 2 ta katta kategoriyaga ajratish mumkin. Ular ishchi stol ilovalari va Windows 8 ilovalaridir. Ishchi stol ilovalari bu biz bilgan va sevadigan ilovalardir. Ular menyu paneli, instrumentlar paneli va ko’pincha ilova oynasining pastki qismida joylashgan holatlar
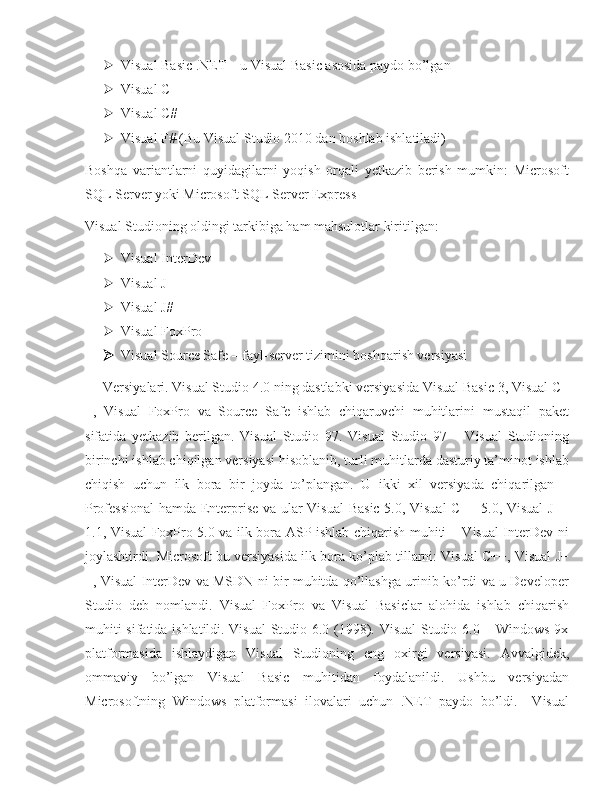
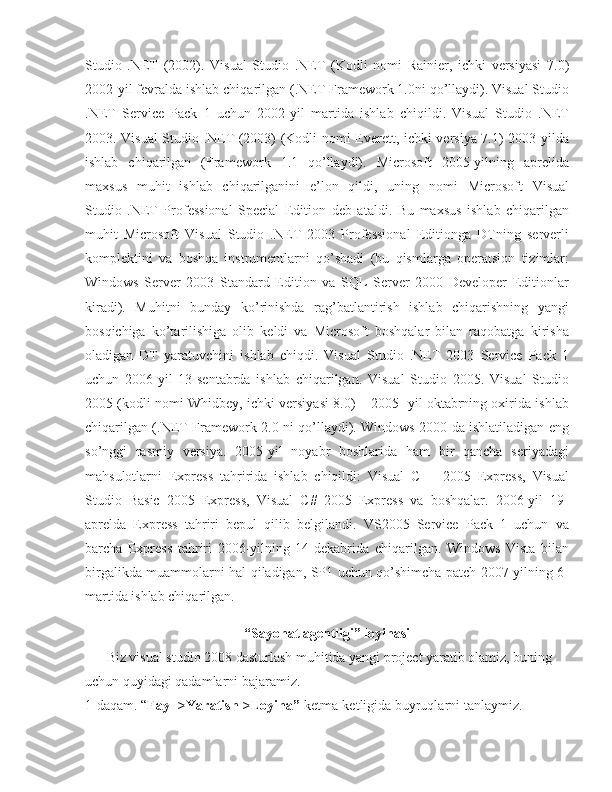
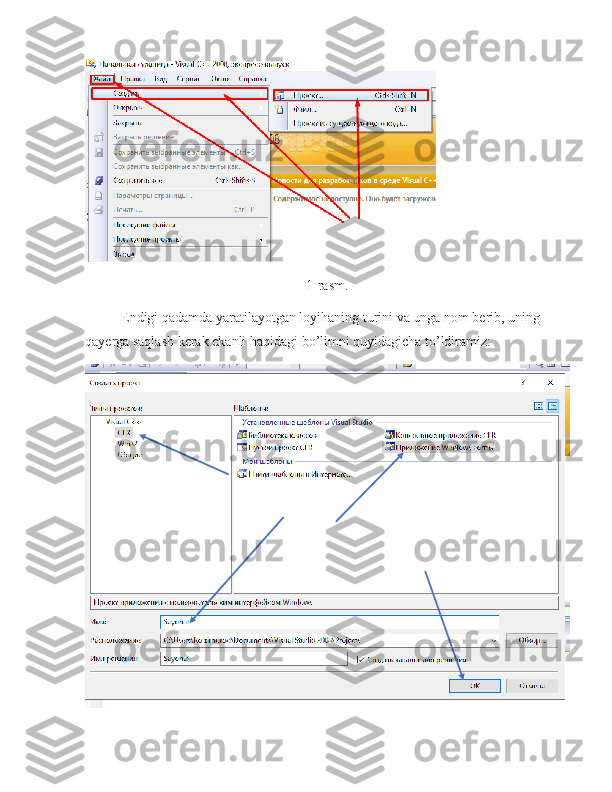
satriga ega bo’ladilar. Biz ushbu fanda ishchi stol ilovalarini yaratishni maqsad qilib qo’ydik. Windows 8 ilovalari ishchi stol ilovalaridan ancha farqli. Ularda foydalanuvchi interfeysi mavjud bo’lib u ishchi stol ilovalaridan butunlay farq qiladi. Foydalanuvchining to’g’ridan to’g’ri ma’lumotlar bilan bog’lanishi diqqat markazidadir. 1.2. Microsoft Visual C++ da konsol ilova dasturlar yaratish C/C++ ni o’rganishda biz maxsus ilovalar ko’rinishidan foydalanamiz – shablonlarni tayyorlash muhitida oldindan tayyorlangan konsol ilovalar asosida shakllantiriladi. Konsol ilovalar – bu grafik interfeyssiz ilovalar bo’lib, ular foydalanuvchi bilan maxsus buyruqlar satri orqali o’zaro aloqada bo’ladi yoki asosiy menyu muhitidagi maxsus buyruqlar bilan ishga tushiriladi. Bunday ilovalar File/New Project buyrug’i bajarilishidan so’ng ochiluvchi dialog oynasiga ega bo’lgan maxsus shablonlar yordamida yaratiladi. Konsol ilovalar shabloni yaratiluvchi ilovaga barcha zarur elementlarni qo’shadi, shundan so’ng dasturchi bu shablonga o’zining C/C++ tilidagi operatorlarini qo’shadi. Keyin ilova avtonom ishga tushuvchi fayl sifatida kompilyatsiyalanadi va bajarish uchun ishga tushirilishi mumkin. Foydalanuvchi bilan muloqot ilova ishga tushirilgandan so’ng ochiluvchi maxsus konsol oynasi orqali amalga oshiriladi (shu oynada dastur habarlari tasvirlanadi, u orqali hisoblash uchun ma’lumotlar kiritiladi va uning o’ziga hisoblangan natijalar chop qilinadi). Kompilyatsiya va proyektni bitta joyga jamlash asosiy menyuning Build buyrug’I orqali amalga oshiriladi. Kompilyatsiya va proyektni bir joyga yig’ishdan so’ng uni bajarish uchun ishga tushirish mumkin. Bajarilish uchun ishga tushurish asosiy menyuning Debbug buyrug’i yordamida amalga oshiriladi. Konsol ilovalar yaratish uchun quyidagi qadamlarni bajarish zarur: 1. Visual C++ ni ishga tushirish. 2. Asosiy menyuning File/New/Project buyrug’ini bajarish. 3.1 – rasmdagi dialog oynasi hosil bo’ladi. Unda quyidagilarni ketma – ket bajaring: Win32 bandini tanlang; Win32 Console Application qismini tanlang; Ilovaning saqlanish joyini ko’rsatish uchun “Browse…” tugmasidan foydalaning; Name maydoniga hosil qilinuvchi ilova nomini kiriting; OK tugmasini bosing.
Inson harflardan, raqamlardan, tasvirlardan foydalanadi. Inson va mashina o’rtasidagi interfeysni (muloqotni), (kodlashtirish)ni dasturiy ta’minot tartibga solib turadi. Bu vazifadan tashqari kompyuter dasturi operatsion tizimi ko’rinishida kompyuterni butun apparat qismini boshqarilishini tartibga soladi. Shunday qilib dasturiy ta’minot ikki qismga bo’linadi: tizimli dastur ko’rinishidagi apparat qismining boshqarilishi muammolarning yechilishiga qaratilgan amaliy dasturlar Bu bilan bir qatorda tizimli va amaliy dasturlar ishlab chiqish va kompyuter xizmatini yengillashtirish uchun bir qator dasturlash tillari va qo’llash servisi mavjud. Tizimli dastur shu bilan birga, kompyuter va unga tegishli periferiyalardan foydalanishga imkon beradi. Tizimli dasturlarga foydalanuvchining ma’lumotlarga ishlov berish tizimining ishlash tamoyillari bo’yicha keyingi texnik belgilarga ega bo’lishini talab qilmasdan, masalani kiritish va chiqarish boshqaruvini tayyorlaydigan operatsion tizimlarini o’z ichiga oladi. Xizmat uchun belgilangan va yordamchi
