“Mexmonxonalar joylashuvi” web saytini ishlab chiqish

![1.1. Kompyuter grafikasi asosiy tushunchalari
Kompyuter grafikasi — grafik displey (monitor) ekranida tasviriy
informatsiyani vizuallash („ko rinadigan“ qilish). Tasvirni qog ozda,ʻ ʻ
fotoplyonkada, kinolenta va boshqalarda aks ettirish usulidan farqli ravishda.
Kompyuter grafikasida kompyuterda hosil qilingan tasvirni darhol o chirib
ʻ
tashlash, unga tuzatish kiritish (tahrirlash), istalgan yo nalishda toraytirish yoki
ʻ
cho zish, yaqinlashtirish va uzoqlashtirish, rakurenn o zlashtirish, burish,
ʻ ʻ
harakatlantirish, rangini o zgartirish va boshqa amallarni bajarish mumkin.
ʻ
Kitoblarni bezash, rasm va chizmalarni tayyorlashda buyumlarni loyihalash va
modellarini yasashda, telereklamalar yaratishda, televizion eshittirishlar
„qistirmalari“ (zastavkalari)ni, multfilmlarni yaratishda, kinofilmlarda qiziqarli
kadrlar hosil qilish va boshqa ko plab sohalarda qo llaniladi[1]. Tasvirlarni
ʻ ʻ
joyladhtirishda mavjud uskunalaridan foydalaniladi. Tasvirdan nusxa olib,
sahifaning kerakli qismiga ish doim ham shu bilan tugamaydi: Tasvirlar asosan
kompyuterda ham telefon apparatida ham joylashtirish mumkin.
Kompyuter grafikasi bo yicha eng muhim natijalar nashr etilgan bir nechta
ʻ
xalqaro konferentsiyalar va jurnallar mavjud. Ular orasida SIGGRAPH va
Eurographics konferentsiyalari va Hisoblash Mashinalari Assotsiatsiyasi (HMA)
Grafika bo yicha tranzaktsiyalar jurnali mavjud. Eurographics va HMA
ʻ
SIGGRAPH qo shma simpozium seriyasi ko proq ixtisoslashgan kichik sohalar
ʻ ʻ
uchun asosiy joylarni o z ichiga oladi: geometriyani qayta ishlash bo yicha
ʻ ʻ
simpozium, renderlash bo yicha simpozium, kompyuter animatsiyasi bo yicha
ʻ ʻ
simpozium va yuqori samarali grafikalar.](/data/documents/ebdba48b-6d28-48cb-a52e-a053cb8b3a85/page_2.png)











“Mexmonxonalar joylashuvi” web saytini ishlab chiqish Reja: Nazariy qism:mehmonxona 1.1.Kompyuter grafikasi asosiy tushunchalari. Asosiy qism: 2.1. “ mexmonxonalar joylashuvi ” web saytini shakllantirish. Xulosa. Foydalanilgan adabiyotlar.
1.1. Kompyuter grafikasi asosiy tushunchalari Kompyuter grafikasi — grafik displey (monitor) ekranida tasviriy informatsiyani vizuallash („ko rinadigan“ qilish). Tasvirni qog ozda,ʻ ʻ fotoplyonkada, kinolenta va boshqalarda aks ettirish usulidan farqli ravishda. Kompyuter grafikasida kompyuterda hosil qilingan tasvirni darhol o chirib ʻ tashlash, unga tuzatish kiritish (tahrirlash), istalgan yo nalishda toraytirish yoki ʻ cho zish, yaqinlashtirish va uzoqlashtirish, rakurenn o zlashtirish, burish, ʻ ʻ harakatlantirish, rangini o zgartirish va boshqa amallarni bajarish mumkin. ʻ Kitoblarni bezash, rasm va chizmalarni tayyorlashda buyumlarni loyihalash va modellarini yasashda, telereklamalar yaratishda, televizion eshittirishlar „qistirmalari“ (zastavkalari)ni, multfilmlarni yaratishda, kinofilmlarda qiziqarli kadrlar hosil qilish va boshqa ko plab sohalarda qo llaniladi[1]. Tasvirlarni ʻ ʻ joyladhtirishda mavjud uskunalaridan foydalaniladi. Tasvirdan nusxa olib, sahifaning kerakli qismiga ish doim ham shu bilan tugamaydi: Tasvirlar asosan kompyuterda ham telefon apparatida ham joylashtirish mumkin. Kompyuter grafikasi bo yicha eng muhim natijalar nashr etilgan bir nechta ʻ xalqaro konferentsiyalar va jurnallar mavjud. Ular orasida SIGGRAPH va Eurographics konferentsiyalari va Hisoblash Mashinalari Assotsiatsiyasi (HMA) Grafika bo yicha tranzaktsiyalar jurnali mavjud. Eurographics va HMA ʻ SIGGRAPH qo shma simpozium seriyasi ko proq ixtisoslashgan kichik sohalar ʻ ʻ uchun asosiy joylarni o z ichiga oladi: geometriyani qayta ishlash bo yicha ʻ ʻ simpozium, renderlash bo yicha simpozium, kompyuter animatsiyasi bo yicha ʻ ʻ simpozium va yuqori samarali grafikalar.
Rastrli grafika : Rastr tasvirlar to’g’ri burchakli matritsa shaklida namoyon bo’lib, har bir yacheykasi rangli nuqtadan iborat. Rastr grafikasining asosi piksel’ (nuqta) hisoblanib, u rang bilan ifodalanadi. Tasvir nuqtalar to’plami sifatida akslanib ular qanchalik ko’p bo’lsa, ko’rinish shunchalik tiniq va sifatli, fayl esa ko’p joy egallaydi. Ya’ni, aynan bitta tasvirning o’zi yuqori yoki past sifatli bo’lishi, o’lchov birligiga qarab nuqtalar ko’p yoki kam (odatda bir dyuymga nisbatan nuqtalar soni – dpi yoki piksellar soni – ppi bilan belgilanadi) bo’lishi mumkin. Rastr – bu nuqtalarning tartibli joylashuvidir. Rastrli grafikaning keng tarqalgan formatlari: *.tif, *.gif, *.jpg, *.png, *.bmp, *.pcx va Dastlabki rastrli va vektorli grafikasi orasidagi farqi grafik tasvirni yaratish texnologiyasi, aks ettirish uslubi, tahrirlash va sahilashda bilinadi. Qisqacha qilib bu farqni shunday tushuntirish mumkin: nuqtali grafikada tasvirning minimal elementi nuqta hisoblanadi, vektorli grafikada esa — egri chiziqdir.. Rastrli qurilmalarda tasvirlarni tashkil etuvchi nuqtalar majmuasidan vujudga keladi. Bu nuqtalar piksellar (pixels) deb ataladi. Rastr — bu ekranning butun maydonini qoplovchi piksellar matritsasidir. Demak, rastrli grafikaning asosiy elementi nuqtadan iborat. Nuqtali rasm koordinatalar va rangga ega bo’lgan nuqtalar to’plamidan iborat. Grafik muharrir bu rasmni nuqtalarni ketma-ket chizgan holda tasvirlaydi. Oddiy holda nuqtali tasvirdan iborat bo’lgan fayl — rasmni birin-ketin hosil qiluvchi nuqtalar ketma-ketligi va ularning ranglarini o’z ichiga oladi. Minglab yillardan beri yaratib kelinayotgan rangtasvir asarlarini nuqtali grafikaning ilk ko’rinishi deyish mumkin. Atrofimizdagi olamda biz faqiat nuqtali tasvirlarni ko’ra olamiz. Fotosurat, rasm, izlar, tasvirlar ko’zimizda nuqtali xarakterda aks etadi.
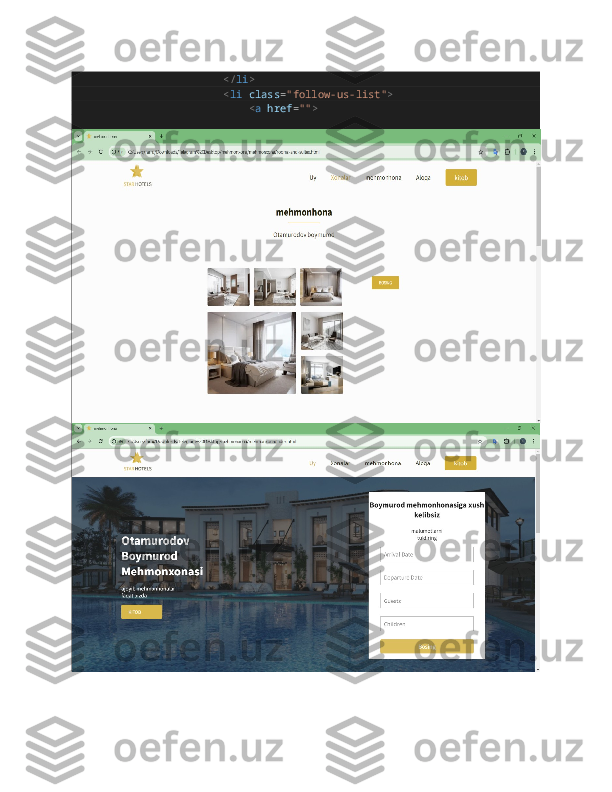
2.1. “ Mexmonxonalar joylashuvi ” web saytini shakllantirish. Web sayt yaratishda HTML kodi: <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > mehmonhona </ title > < link href = "https://fonts.googleapis.com/css2? family=Source+Sans+Pro:wght@400;700&display=swap" rel = "stylesheet" > < link rel = "stylesheet" href = "./assets/css/global-header.css" > < link rel = "stylesheet" href = "./assets/css/global-footer.css" > < link rel = "stylesheet" href = "./assets/css/rooms-and-suites.css" > < link rel = "shortcut icon" href = "./assets/img/favicon.webp" type = "image/x-icon" > </ head > < body > < header > < div class = "header-container" > < nav class = "header-nav-bar" > < div class = "header-nav-logo" > < a href = "index.html" > < img src = "https://res.cloudinary.com/joshuafolorunsho/image/upload/v1591615159/ star_hotels_logo.png" alt = "star hotels logo" > </ a > </ div > < ul class = "header-nav-lists" > < li class = "header-nav-list" > < a class = "header-nav-link" href = "index.html" > Uy </ a > </ li > < li class = "header-nav-list" >< a class = "header-nav-link header-active" href = "rooms-and-suites.html" > Xonalar </ a ></ li >
< li class = "header-nav-list" >< a class = "header-nav-link" href = "facilities.html" > mehmonhona </ a ></ li > < li class = "header-nav-list" >< a class = "header-nav-link" href = "contact-page.html" > Aloqa </ a ></ li > < li class = "header-nav-list" >< a class = "header-btn header-btn-custom" href = "https://timbu.com/search? query=hotel" > kitob </ a ></ li > </ ul > < div class = "header-hamburger-icon" > < div class = "header-hamburger-line-1" ></ div > < div class = "header-hamburger-line-2" ></ div > < div class = "header-hamburger-line-3" ></ div > </ div > </ nav > </ header > < main > < div class = "container" > <!-- Top Text --> < div class = "page-header-container" > < h2 class = "page-header" > mehmonhona </ h2 > < hr /> < p class = "page-sub-header" > Otamurodov boymurod </ p > </ div > <!-- Special offers section --> < section class = "special-offers" > < div class = "row center-lg" > < div class = "col image-col right-marg" > < img src = "assets/img/hotel-1.webp" alt = "room- image" class = "small-image" > < img src = "assets/img/hotel-2.webp" alt = "room- image" class = "small-image" > < img src = "assets/img/hotel-3.webp" alt = "room- image" class = "small-image" > < div class = "side-by-side-container" > < div class = "large-image-container" > < img src = "assets/img/hotel-4-large.webp" alt = "room-image-large" class = "large-image" > </ div > < section class = "stacked-image-container" >
